Ladezeiten reduzieren und die Nutzererfahrung verbessern – das alles gelingt dir mithilfe der Paginierung. Doch welche Methode ist die richtige für deinen Online-Shop und was musst du bei der Paginierung im Hinblick auf SEO beachten? Das verrate ich dir in diesem Blogbeitrag.
Das erwartet dich in diesem Beitrag:
Was ist eine Paginierung?
Der Begriff „Paginierung“ beschreibt die Aufteilung von Website-Inhalten auf mehrere Seiten. Diese Technik kommt in Online Shops häufig großen Produktsortimenten zum Einsatz.
Auf diese Weise soll sowohl die Darstellung und Navigation übersichtlicher gestaltet als auch die Ladegeschwindigkeit (sog. PageSpeed) verbessert werden. Einige Beispiele dafür sind: Kategorieseiten in Online-Shops, Blogartikel und die entsprechenden Kommentare dazu sowie Forenbeiträge und Nutzerrezensionen.
Die Paginierung erlaubt es Nutzern, die Inhalte Seite für Seite durchzusehen – meist über eine „Vorwärts“- und „Rückwärts“-Navigation oder durch das Anklicken der nummerierten Seiten.
Damit erscheinen alle zur jeweiligen Suchanfrage passenden Einträge verteilt auf mehreren Seiten, anstatt auf einer einzigen Seite geladen zu werden.
Dieses Vorgehen bietet gleich mehrere Vorteile, nämlich folgende:
- Schnellere Ladezeiten und damit auch bessere Benutzerfreundlichkeit.
- Geringerer Netzwerkverkehr, was insbesondere für mobile Endgeräte von Vorteil ist.
- Optimierung der „Backend“-Leistung durch Reduzierung der Datenmenge, die aus Datenbanken oder anderen Quellen abgerufen wird.
- Höhere Zuverlässigkeit durch Vermeidung von langen Listen, die Ressourcenlimits überschreiten und Fehler im Browser oder im Backend zur Folge haben können.
Warum ist die Paginierung so wichtig?
Die Paginierung spielt eine zentrale Rolle bei der Strukturierung von Inhalten auf Websites, was sowohl die Bedienbarkeit für Nutzer als auch die Erfassung durch Suchmaschinen erleichtert. Besonders bei großen Datenmengen wie Produktkatalogen, Blogarchiven oder Suchergebnissen trägt die Paginierung entscheidend zur besseren Auffindbarkeit und Benutzerfreundlichkeit bei.
Im Wesentlichen sprechen zwei Gründe für eine Paginierung, als da wären:
- Produkte für Benutzer besser auffindbar zu machen: Dank Paginierung können Nutzer gezielt durch große Datenmengen navigieren und schneller dasjenige finden, wonach sie suchen.
- Optimale Verlinkung der Produkte: Eine strukturierte Paginierung stellt sicher, dass alle Produkte und Inhalte ordnungsgemäß verlinkt und somit sowohl von Nutzern als auch von Suchmaschinen erfasst werden. Durch die saubere Verlinkung auf jeder Seite der Paginierung können Suchmaschinen wie Google alle relevanten Produkte indexieren und ermöglichen es Nutzern, schnell auf weitere Seiten zuzugreifen, ohne dabei die Übersicht zu verlieren. Dies verbessert nicht nur die Auffindbarkeit der Produkte, sondern auch die Nutzererfahrung und die SEO-Performance der Website.
Techniken der Paginierung
Es gibt verschiedene Ansätze, wie Inhalte auf einer Website paginiert und dem Nutzer somit zugänglich gemacht werden können. Die Wahl der richtigen Technik hängt maßgeblich von den spezifischen Zielen und Anforderungen des jeweiligen Online-Shops ab. Im Folgenden stelle ich dir drei gängige Methoden der Paginierung vor.
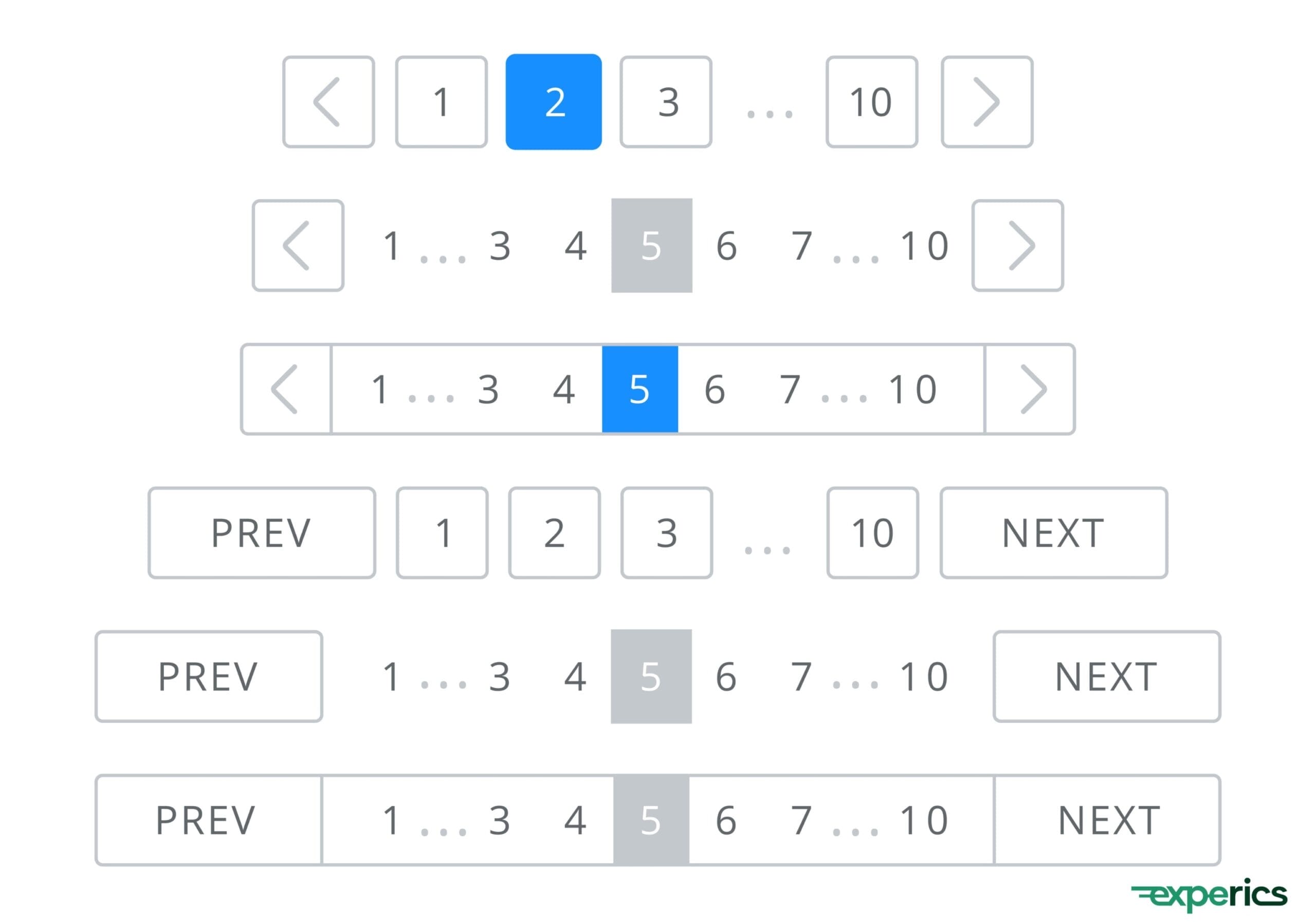
Paginierung
Die Paginierung, bei der die Seitenzahlen sichtbar sind (z. B. „Seite 1“ und „Seite 2“), ist die am weitesten verbreitete Methode, um große Datenmengen zu strukturieren. Damit können Nutzer gezielt zu einer bestimmten Seite navigieren, was besonders bei umfangreichen Produktkatalogen oder Artikellisten sinnvoll ist.
Diese Methode hat den Vorteil, dass sie den Nutzern eine klare Vorstellung davon vermittelt, wie viele Seiten es noch gibt und wie viele Produkte bereits geladen wurden. Außerdem ist sie für Suchmaschinen einfach zu indexieren, da jede Seite mit einer eigenen URL versehen ist.

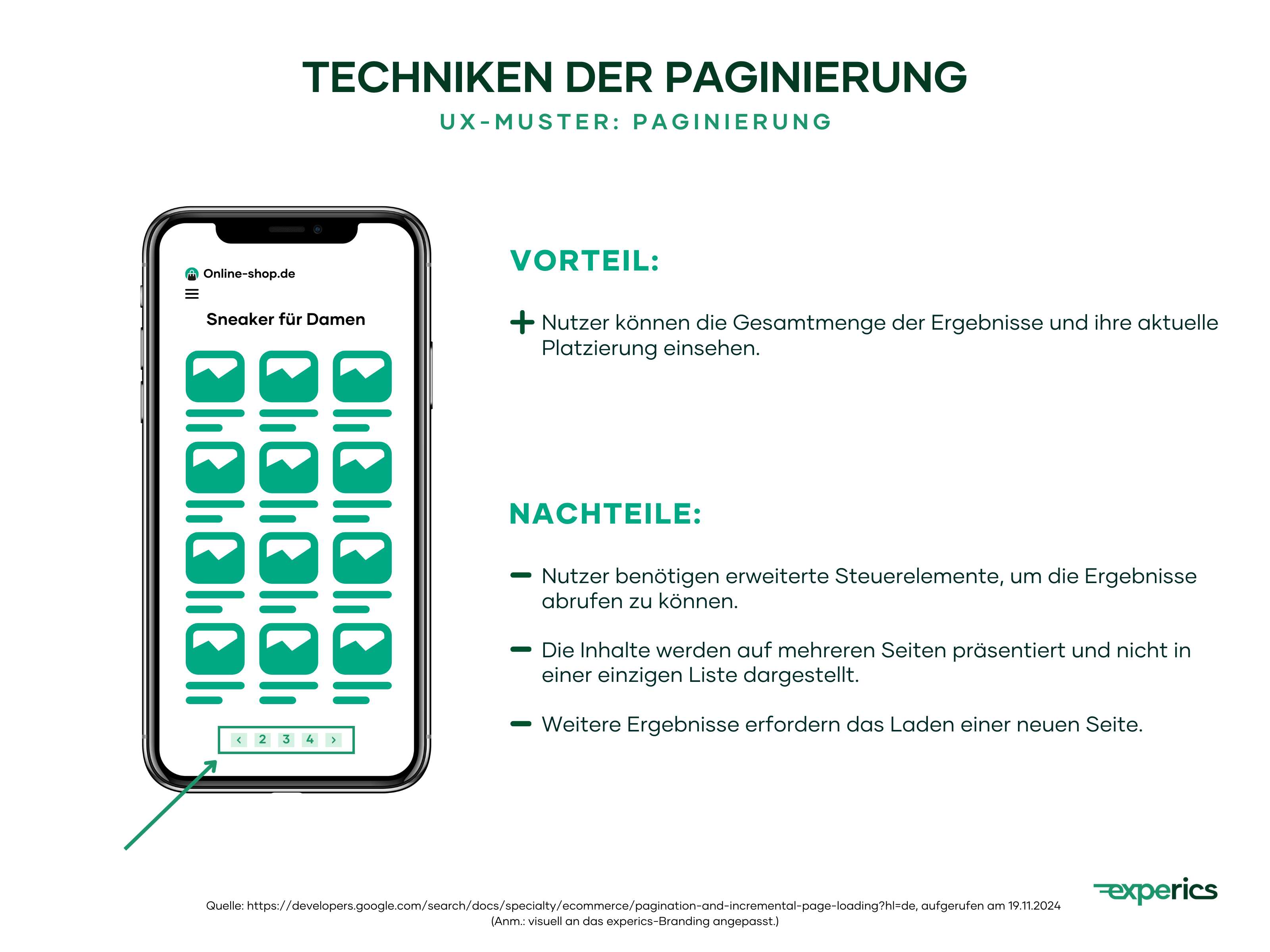
Vor- und Nachteile der klassischen Paginierung
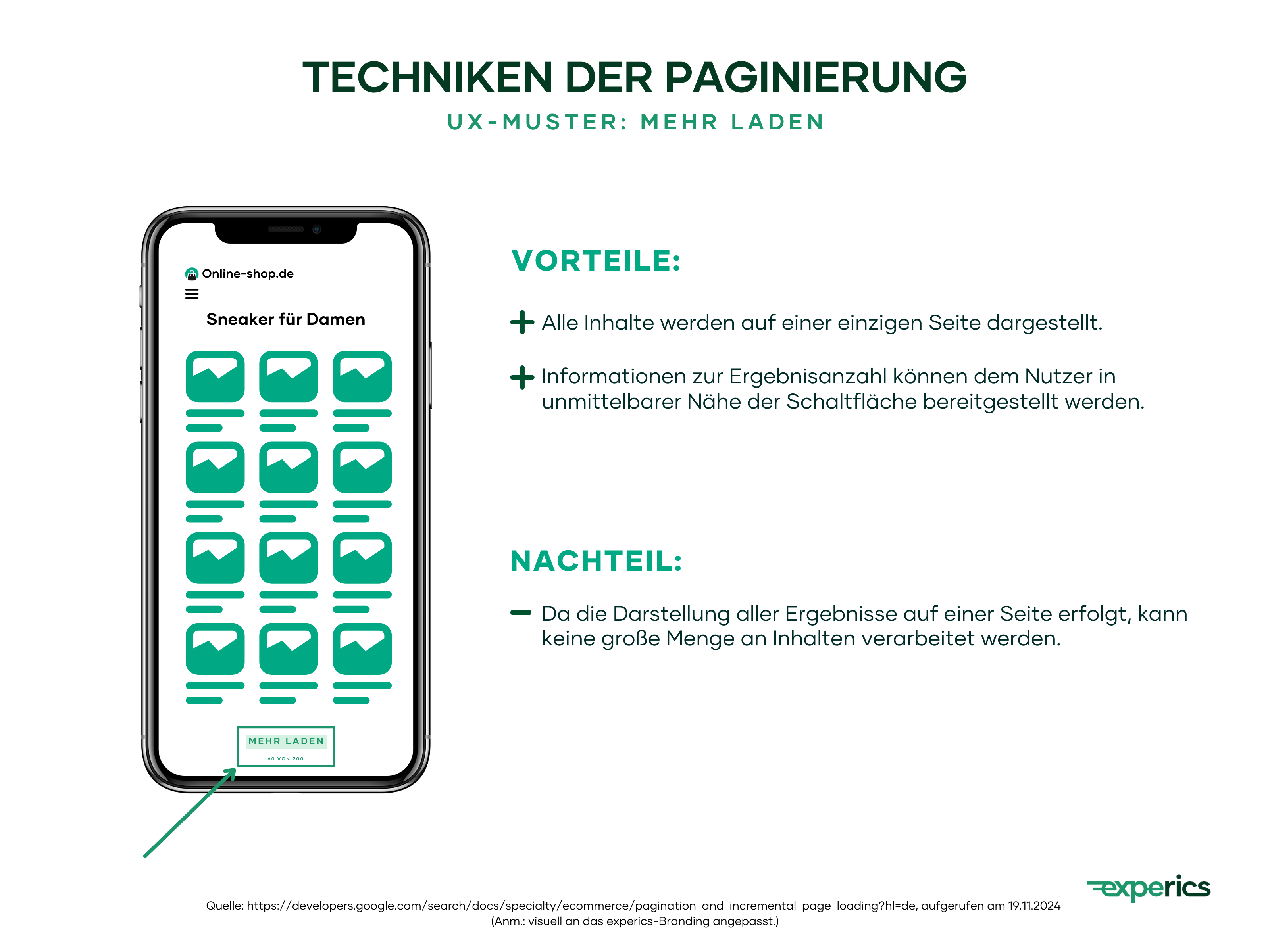
„Mehr Laden“-Button
Der „Mehr Laden“-Button ist eine Mischform aus klassischer Paginierung und Infinite Scroll. Anstatt Seitenzahlen anzuzeigen, wird dem Nutzer eine Schaltfläche angeboten, mit der er zusätzliche Produkte nachladen kann. Der wesentliche Vorteil dieser Technik besteht darin, dass die Seite dabei nicht extra neu geladen werden muss. Aus diesem Grund kommt diese Methode oft auf E-Commerce-Websites zum Einsatz – und zwar dann, wenn die Liste der Produkte dynamisch erweitert werden soll, ohne den Benutzer mit einer langen Seitenleiste zu überfordern.

Ein wesentlicher Vorteil der Methode „Mehr laden“ ist die Darstellung aller paginierten Inhalte auf einer einzigen Seite.
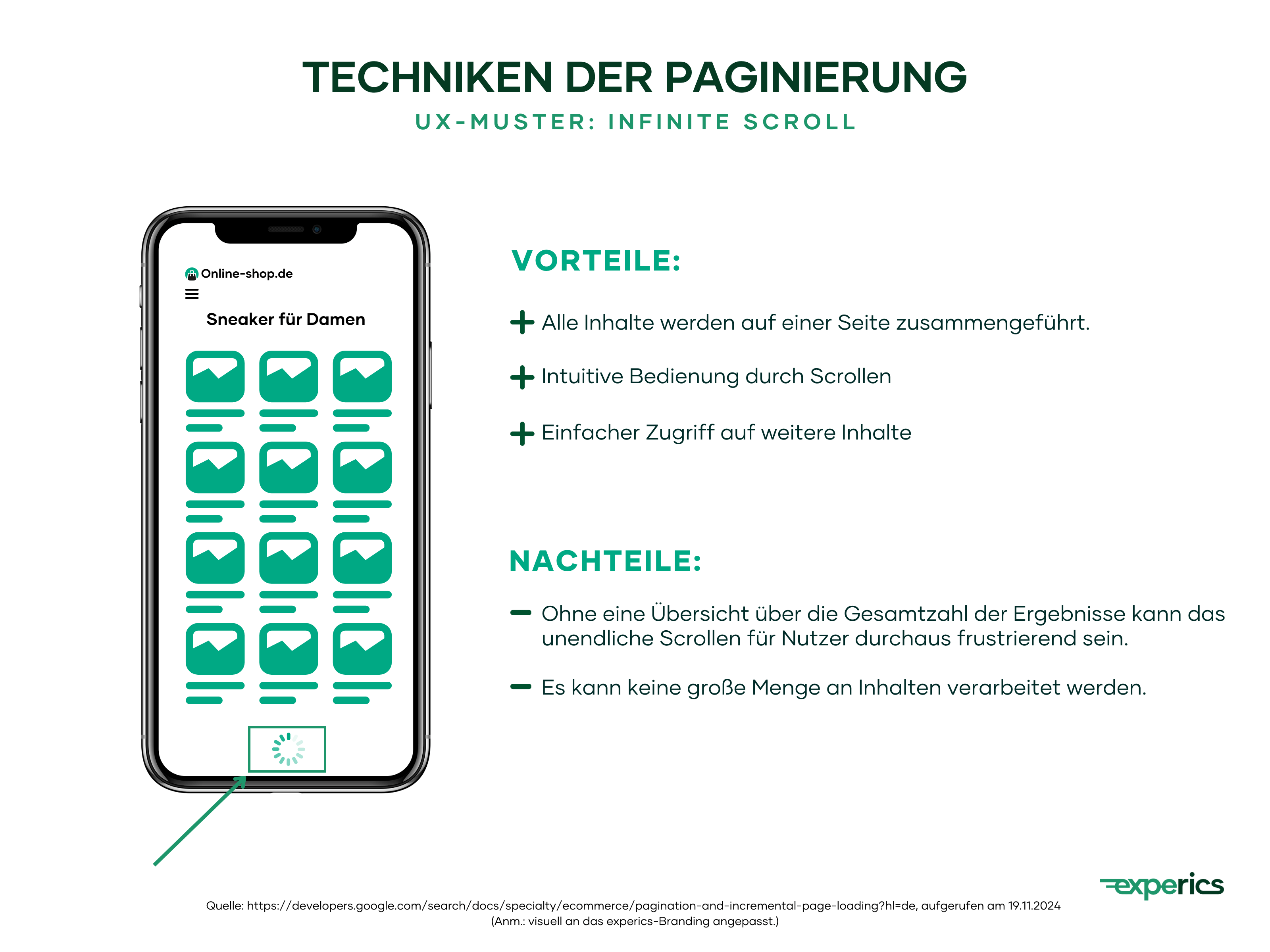
Infinite Scroll
Beim Infinite Scroll werden neue Inhalte beim Scrollen automatisch nachgeladen, ohne dass der Nutzer auf einen Button klicken oder eine andere Seite dafür aufrufen muss. Diese Methode wird häufig in sozialen Netzwerken und in Online-Shops verwendet, um eine nahtlose Benutzererfahrung zu ermöglichen. Wegen ihrer einfachen Handhabung und den schnellen Ladezeiten hat sich diese Technik vor allem auf mobilen Geräten besonders bewährt.

Alle Vor- und Nachteile der Technik „Infinite Scroll“
Jede dieser Techniken hat ihre Vor- und Nachteile. Die Wahl der richtigen Methode hängt von der jeweiligen Branche, der Größe des Produktangebots, den etwaigen Nutzungsanforderungen sowie von den individuellen SEO-Zielen ab.
Paginierung & User Experience
Die Paginierung spielt eine wesentliche Rolle für die Nutzererfahrung und ist damit eine wichtige SEO-Stellschraube. In diesem Abschnitt betrachten wir deshalb verschiedene Methoden aus der UX-Perspektive.
Wann ist der Einsatz klassischer Paginierung aus UX-Sicht sinnvoll?
Einer Untersuchung der Nielsen Norman Group zufolge eignet sich die Paginierung immer dann besonders gut, wenn Benutzer eine gezielte Suche durchführen oder mehrere Elemente miteinander vergleichen möchten. Der Grund dafür ist folgender: Sie bietet klare Orientierung, da jeder Seite eine feste Position zugewiesen wird. Auch wenn die Seite eine große Menge an Inhalten bietet, die nicht in einem fortlaufenden Stream konsumiert werden, ist die Paginierung sinnvoll. Denn sie ermöglicht eine gut strukturierte Übersicht über die Suchergebnisse.
Typische Anwendungsfälle für die Paginierung sind wie folgt:
- Vergleich von Produkten: Wenn Nutzer mehrere Produkte aus verschiedenen Kategorien oder Preisklassen nebeneinander miteinander vergleichen möchten, hilft die klar strukturierte Navigation durch Seiten.
- Gezielte Suche: Wenn Nutzer nach bestimmten Artikeln oder Informationen suchen, ermöglicht die Paginierung eine präzisere Navigation und stellt sicher, dass Nutzer sich jederzeit gut zurechtfinden.
- Leichter Zugang zu allen Seitenbereichen: Dank Paginierung können Nutzer auf alle Seitenbereiche, wie z. B. den Footer, problemlos zugreifen.
„Infinite Scroll“ vs. „Mehr laden“: Wann lohnt sich welches UX-Muster?
Laut der Nielsen Norman Group bieten sowohl unendliches Scrollen (sog. Infinite Scrolling) als auch die „Mehr laden“-Funktion ein besseres Nutzererlebnis vor allem in Situationen, in denen es um das Entdecken von Inhalten ohne spezifische Ziele geht.
Diese Varianten sind besonders für Websites geeignet, auf denen Nutzer in einem kontinuierlichen Fluss durch ähnliche oder gleichwertige Inhalte stöbern, wie etwa in sozialen Netzwerken oder auf Nachrichtenseiten. Ihr Vorteil besteht darin, dass sie die Anzahl der Unterbrechungen reduzieren und eine nahezu nahtlose User Experience erlauben, wodurch sich wiederum das Engagement der Nutzer erhöht.
Typische Anwendungsfälle für Infinite Scroll oder „Mehr laden“ sind:
- Entdecken von Inhalten: Auf Plattformen wie Instagram oder TikTok können Nutzer stundenlang durch den Content scrollen, ohne nach bestimmten Informationen suchen zu müssen. Das unendliche Scrollen sorgt dafür, dass das Erlebnis nie unterbrochen wird und Nutzer so möglichst lange auf der jeweiligen Plattform verweilen. Darüber hinaus verringert es die Interaktionskosten und verbessert somit die Nutzererfahrung.
- Mobile Nutzung: Auf Smartphones haben sich die beiden Techniken schon lange gegenüber der klassischen Paginierung durchgesetzt. Kein Wunder! Denn sie ermöglichen Nutzern einen bequemen Zugriff auf neue Inhalte, ohne dafür lange Ladezeiten oder Seitenwechsel in Kauf nehmen zu müssen.
- In Online-Shops mit einer großen Produktauswahl wie About You und Moebel.de erweist sich die „Mehr laden“-Funktion als äußerst hilfreich, da die Nutzer selbst steuern können, wie viele Produkte ihnen angezeigt werden sollen.
Das Besondere dabei: Sie bleiben weiterhin im „Erforschungsmodus“ (siehe „Messy Middle Model von Google“), was sich wiederum positiv auf die User Experience auswirkt.
Das folgende Erklärvideo der Nielsen Norman Group fasst die wichtigsten Erkenntnisse zum Thema „Infinite Scrolling“ kurz zusammen:
Eine eindeutige Empfehlung zugunsten einer speziellen Technik kann an dieser Stelle daher nicht ausgesprochen werden. So richtet sich die Wahl des passenden UX-Musters stets nach den Bedürfnissen der Nutzer.
In diesem Zusammenhang solltest du dir stets die folgenden Fragen stellen: Wie suchen Nutzer nach Informationen? Liegt der Fokus auf einem spezifischen Produkt oder steht das Stöbern im Produktangebot im Mittelpunkt?
Während die Paginierung für strukturierte und zielgerichtete Suchen vorteilhaft ist, bieten Infinite Scrolling und „Mehr laden“ eine bessere Nutzererfahrung, wenn es den Nutzern darum geht, sich auf eine Entdeckungstour durch die Produktwelt zu begeben und sich zum Kauf inspirieren zu lassen.

Michael Möller – SEO Berater
Paginierung & SEO
Welche Methoden aus der UX-Perspektive sinnvoll sind, dürfte damit klar geworden sein. Als Nächstes schauen wir uns die Paginierung unter SEO-Gesichtspunkten an.
Was sagt Google dazu?
Ein häufiges Thema bei der Paginierung ist die korrekte Verwendung des „Canonical Tags“. Vielen Website-Betreibern unterläuft hierbei ein gravierender Fehler, der die Indexierung und Sichtbarkeit der Inhalte stark beeinträchtigen kann.
FALSCH: „Canonical Tag“ auf die Hauptseite setzen
Ein weit verbreiteter Fehler besteht darin, dass das „Canonical Tag“ aller paginierten Seiten auf die Hauptseite verweist, beispielsweise so:
<link rel=“canonical“ href=“https://www.online-shop.de/hosen“ />
Auf diese Weise erhält Google das Signal, dass alle paginierten Seiten (z. B. www.online-shop.de/hosen?p=4 und www.online-shop.de/hosen?p=5) identisch mit der Hauptseite sind. Aus diesem Grund würde Google nur die Hauptseite indexieren und die restlichen Inhalte ignorieren. Dies kann wiederum dazu führen, dass wichtige Informationen und Produkte auf den Folgeseiten schlechter auffindbar sind.
RICHTIG: „Canonical Tag“ auf die jeweilige URL setzen
Stattdessen empfiehlt Google, jede Seite mit einer eigenen kanonischen URL zu versehen, die auf sich selbst verweist.
Dies sieht dann wie folgt aus:
<link rel=“canonical“ href=“https://www.domain.de/hosen?p=4″ />
Stelle dabei sicher, dass jede Seite in einer Paginierung eine eigene und zudem eindeutige URL erhält. Dies kann durch Hinzufügen eines Suchparameters, wie z. B. ?p=n, erreicht werden, da Google einzelne Seiten innerhalb einer paginierten Folge als separate Inhalte erkennt und behandelt.
Vermeide außerdem die Verwendung von URL-Fragmentbezeichnern (der Teil der URL, der nach dem #-Zeichen steht) zur Kennzeichnung von Seitenzahlen. Denn Google ignoriert diese Fragmente und nimmt häufig fälschlicherweise an, die jeweilige Seite bereits abgerufen zu haben. Deshalb folgt Google keinen Links zu Folgeseiten, die sich nur durch das Fragment unterscheiden. Dies wiederum wirkt sich nicht nur negativ auf deine Sichtbarkeit, sondern langfristig auch auf deine Conversions und somit auf deinen Umsatz aus.
Für eine bessere SEO-Leistung deines Online-Shops sorgst du, indem du Funktionen wie Vorabladen, Vorverbinden oder Prefetch nutzt. Weiterführende Informationen dazu findest du unter: Kurze Ladezeiten | web.dev.
Verwendung von rel=“prev“ und rel=“next“
In der Vergangenheit hat Google die Verwendung von rel=“next“` und rel=“prev„ explizit dann empfohlen, wenn die Reihenfolge von paginierten Seiten angegeben werden sollte. Diese Tags wurden genutzt, um Google und anderen Suchmaschinen zu signalisieren, in welcher Reihenfolge die Seiten innerhalb einer Paginierung angeordnet waren.
Beispiel:
Bei der paginierten Seite 4 hätte die dazugehörige Syntax wie folgt ausgesehen:
Nächste Seite:
<link rel=“next“ href=“www.online.shop.de/hosen?p=5″ />
Das Tag rel=next” wies also darauf hin, dass die nächste Seite der Paginierung die URL
www.online-shop.de/hosen?p=5 ist.
Vorherige Seite:
<link rel=“prev“ href=“www.domain.de/hosen?p=3″ />
In dem oben genannten Beispiel ist die vorherige Seite: www.domain.de/hosen?p=3.
Diese Methode galt jahrelang als die Best Practice für das Handling von Paginierung bei großen Seiten mit vielen Inhalten.
Auf diese Weise konnte Google die Reihenfolge der Seiten und somit auch ihre Verbindung miteinander besser nachvollziehen. Dieser Aspekt war wiederum für eine korrekte Indexierung wichtig.
Was hat sich seither geändert?
Mittlerweile hat Google allerdings Abstand davon genommen. Die Tags rel=“next“ und rel=“prev“ kommen also nicht mehr aktiv zum Einsatz. Das bedeutet jedoch nicht, dass sie in der Praxis völlig nutzlos geworden sind, da sie nach wie vor von anderen Suchmaschinen wie „Bing“ verwendet werden (könnten). Google selbst ignoriert sie und nutzt stattdessen andere Suchparameter zur Bestimmung der Struktur der Seiten. Mehr dazu erfährst du unter: Best Practices für die Paginierung bei Google | Google Suche Central | Dokumentation.
Die Folgeseiten der Pagination werden auf Robots-Meta-Tag „noindex, follow“ gesetzt
Eine häufig angewandte Methode zur Handhabung von paginierten Seiten ist das Setzen des Robots-Meta-Tags auf „noindex, follow“.
Dies bedeutet, dass die Folgeseiten (z. B. /seite?p=2, /seite?p=3) zwar nicht in den Suchindex aufgenommen werden, die Links auf diesen Seiten jedoch weiterhin von Suchmaschinen verfolgt werden dürfen.
Diese Strategie hat das Ziel, Duplicate Content im Index zu vermeiden, während die Verlinkungsstruktur intakt bleibt.
Vorteile von Robots-Meta-Tag „noindex, follow“:
- Vermeidung von Duplicate Content: Durch das „noindex“-Attribut wird verhindert, dass ähnliche oder gleichartige Inhalte aus Folgeseiten die Indexierung unnötig „aufblähen“ (Stichwort: „Index Bloat“).
- Erhalt der Link-Struktur: Dank des „follow“-Attributs bleiben alle Links auf den Folgeseiten für die Suchmaschine zugänglich, was die Weitergabe von Linkjuice gewährleistet.
Nachteile von Robots-Meta-Tag „noindex, follow“:
- Keine Google-Empfehlung: Google selbst rät nicht explizit von dieser Methode ab, da Seiten, die über einen längeren Zeitraum mit „noindex, follow“ gekennzeichnet sind, langfristig wie „noindex, nofollow“ behandelt werden könnten. Dies würde dazu führen, dass die Links auf den Folgeseiten ebenfalls ignoriert werden.
- Schlechtere Auffindbarkeit von Produkten: Wenn Folgeseiten im Index keine Berücksichtigung finden, könnten Produkte auf Folgeseiten von Suchmaschinen und damit auch von Nutzern nicht mehr gefunden werden.
Auch wenn das Setzen auf „noindex, follow“ zunächst als pragmatische Lösung erscheint, birgt es Risiken, insbesondere für große Online-Shops mit einem umfangreichen Sortiment. Mehr noch: Dieses Vorgehen könnte das genaue Gegenteil dessen bewirken, was ursprünglich beabsichtigt war. Eine professionelle SEO-Beratung kann hier für Klarheit sorgen.
„Canonical Tag“ auf die Hauptseite der Pagination
Bei dieser Variante wird das „Canonical Tag“ einer paginierten Seite (z. B. www.online-shop.de/hosen?p=4) auf die Hauptseite der Kategorie (z. B. www.online-shop.de/hosen) gesetzt. Dieses Vorgehen widerspricht allerdings ausdrücklich den Empfehlungen von Google. Ihnen zufolge sollten die „Canonical Tags“ einer paginierten Seite immer auf sich selbst verweisen (z. B. www.domain.de/hosen?p=4 verweist auf www.domain.de/hosen?p=4).
Darüber hinaus sind Canonicals immer als eine Direktive zu verstehen. So könnte Google sie dennoch ignorieren und alle paginierten Seiten indexieren.
Aus SEO-Sicht stellt dieses Verfahren außerdem keine saubere Lösung dar. Indem alle paginierten Seiten auf die Hauptseite verweisen, könnten Produkte oder Inhalte auf den Folgeseiten für Google unsichtbar werden. Dies kann sich wiederum negativ auf das Ranking von Produktseiten auswirken.
View-All-Seite
Die View-All-Seite stellt eine spezielle Lösung dar, um Inhalte effizient für Suchmaschinen und Nutzer darzustellen. Dies ist insbesondere bei größeren Datensätzen der Fall. Während Kunden oft weiterhin eine paginierte Ansicht nutzen (oder alternativ eine Variante wie Infinite Scrolling), wird im Hintergrund eine einzige Seite angelegt, die sämtliche Produkte oder Inhalte enthält.
Dabei wird ein „Canonical Tag“ auf allen paginierten Seiten eingerichtet, der auf die View-All-Seite verweist. Damit wird verhindert, dass Suchmaschinen die paginierten Seiten einzeln erfassen oder als Duplicate Content werten. So bleibt die Indexierung konsistent und konzentriert sich auf die View-All-Seite als zentrale Anlaufstelle.
Während dies für kleine Datensätze, wie etwa bei spezialisierten Shops oder weniger umfangreichen Produktkategorien, eine sinnvolle Lösung sein kann, verhält es sich bei großen Online-Shops jedoch anders. In solchen Fällen ist es möglich, Kunden weiterhin die paginierte Navigation bereitzustellen, während die Suchmaschine die View-All-Seite nutzt.
Die View-All-Seite kommt besonders bei Infinite Scrolling oder bei Seiten mit URL-Parametern (z. B. ?p=4) ergänzend zum Einsatz, um den Suchmaschinen eine klare und vollständige Struktur zu bieten. Dies ist ein bewährter Ansatz, der aber – je nach Sortimentsgröße und technischer Komplexität – individuell angepasst werden muss.
Die Umsetzung kann allerdings mit einigen Schwierigkeiten verbunden sein. So sollte in diesem Fall sichergestellt werden, dass der gesamte Content der paginierten Seiten auf der View-All-Seite dargestellt werden kann. Ohne Performanceverlust ist dies für Online-Shops mit einem großen Produktsortiment jedoch nahezu unmöglich.
Für Betreiber von redaktionellen Websites kann dieser Ansatz wiederum sinnvoll sein, um mehr Seitenaufrufe zu generieren und mit holistischem Content besser zu ranken.
Robots.txt blockiert den Zugriff auf Paginationsseiten
Die Verwendung der robots.txt, um das Crawling von Paginationsseiten gezielt zu steuern, kann vor allem bei großen Onlineshops von Vorteil sein. Hierbei gibt es verschiedene Strategien, die – je nach Anwendungsfall – implementiert werden können.
Vollständiges Blockieren von Paginationsseiten
Eine einfache Methode, um das Crawling von Paginationsseiten vollständig zu unterbinden, ist die Verwendung von Disallow-Regeln für URLs, die typische Pagination-Parameter enthalten. Beispielsweise: Disallow: *?p=
Mit dieser Regel werden alle URLs blockiert, die ein Fragezeichen und den Parameter p= enthalten, wie es bei vielen Shops der Fall ist. Dadurch wird verhindert, dass Suchmaschinen die Inhalte dieser Seiten crawlen und indexieren, was insbesondere dann sinnvoll ist, wenn diese Inhalte keine zusätzlichen SEO-relevanten Informationen liefern.
Selektive Blockierung über robots.txt
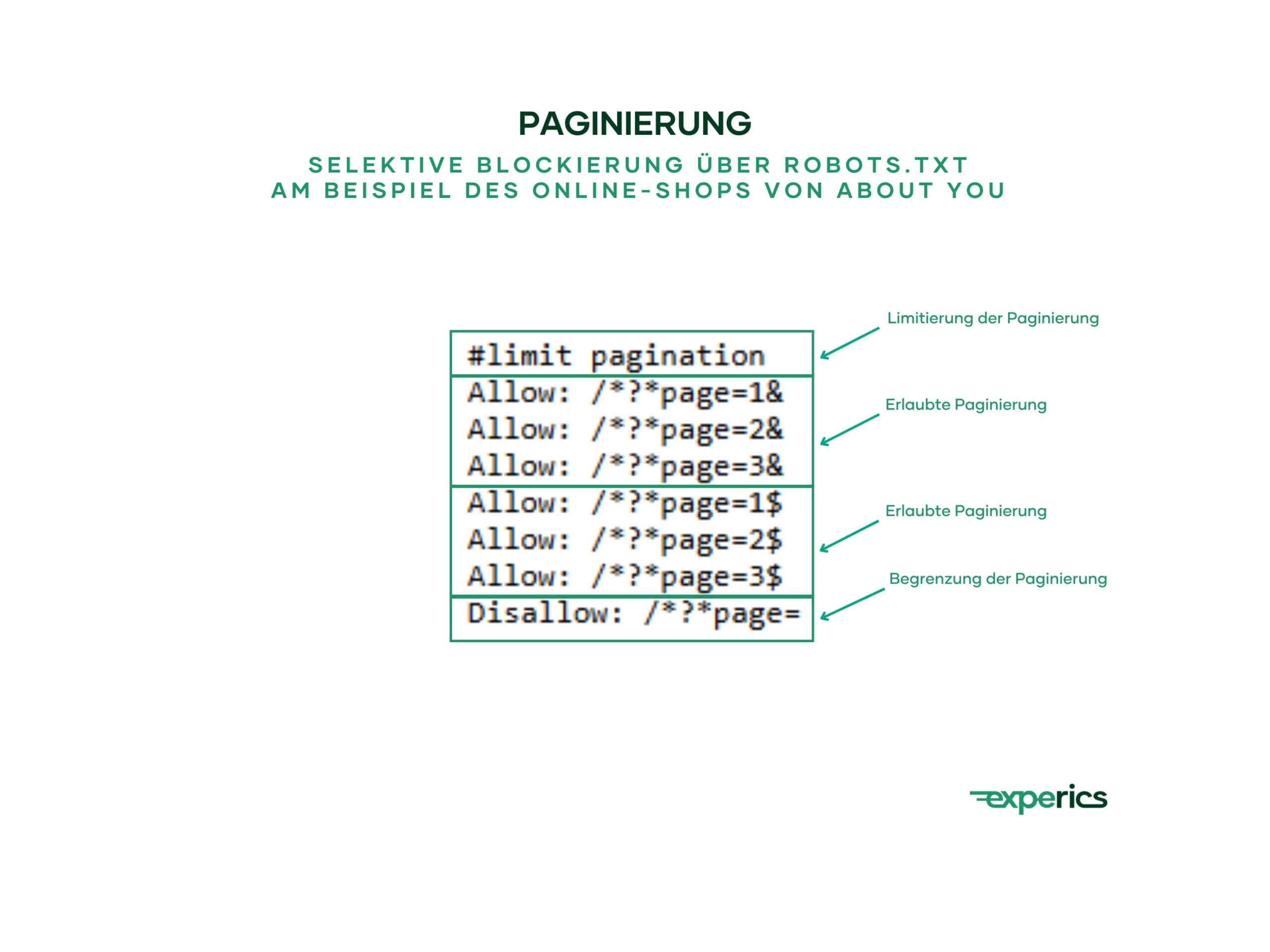
Eine weitaus komplexere, aber gezieltere Strategie ist das selektive Zulassen und Blockieren bestimmter Paginationsseiten, wie der Online-Shop About You es macht. Hierfür verwendet er in seiner robots.txt das folgende Modell:
- Paginierte Seiten bis zur Seite 3 sind für das Crawling freigegeben (Allow).
- Ab der Seite 4 wird das Crawling durch Disallow blockiert.
Im Folgenden findest du einen Auszug aus der robots.txt-Datei von About You:

Die selektive Blockierung über robots.txt am Beispiel des Online-Shops von About You
Und so funktioniert es:
Die Allow-Regeln haben hier Vorrang, was konkret bedeutet, dass Suchmaschinen alle Inhalte der ersten drei Seiten crawlen dürfen, während nachfolgende Seiten vom Crawling ausgeschlossen sind. So werden die wichtigsten Inhalte für die Indexierung verfügbar gemacht – und das, ohne das Crawler-Budget unnötig zu belasten.
Mögliche Erweiterungen
Zusätzlich kann die Blockierung oder Freigabe auch auf andere Parameter ausgeweitet werden, z. B. auf Kombinationen von Filter- oder Sortierparametern. Dies ist oft dann sinnvoll, wenn dynamische URL-Generierungen mit Parametern wie &filter= oder &sort= genutzt werden. Dank Allow– und Disallow-Regeln können Shop-Betreiber sicherstellen, dass nur relevante URLs gecrawlt werden.
Das Beispiel von About You zeigt, wie sich eine flexible und skalierbare Lösung mit der robots.txt umsetzen lässt, die nicht nur Crawling-Ressourcen schont, sondern auch die Indexierung auf die wichtigsten Inhalte in den Blick nimmt.
Maskierung der Pagination
Eine weitere Möglichkeit ist die Maskierung der Pagination. Diese Technik zielt darauf ab, die Links zu Folgeseiten (z. B. ?p=2, ?p=3) vor Suchmaschinen-Crawler zu verstecken, während sie für Nutzer weiterhin zugänglich bleiben. Dies kann mithilfe eines JavaScript-Buttons geschehen.
Der Vorteil liegt klar auf der Hand: Die Linkmaskierung spart Crawling-Budget und sorgt dafür, dass die relevanten URLs mehr Linkjuice erhalten.
Aus diesem Grund hat sich auch otto.de für diese Methode entschieden. Die Folgeseiten der Pagination werden technisch maskiert, sodass der Googlebot sie nicht crawlen kann.
Was bei dem Shopgiganten Otto funktioniert, muss allerdings längst nicht für andere Shops gelten. Denn das Maskieren der Pagination bringt auch Nachteile mit sich: Werden die Folgeseiten vor Suchmaschinen wie Google versteckt, können Bots sie nicht finden, was mit einem Sichtbarkeitsverlust für die entsprechenden Produkte einhergeht.
Daher eignet sich die Maskierung der Pagination nur für diejenigen, die es schaffen, ihre Produkte über andere Wege auffindbar zu machen. Beispielsweise über eine saubere und komplexe interne Verlinkung von Seiten aus der facettierten Suche.

Michael Möller – SEO Berater
Best Practices für die Implementierung aus der SEO-Perspektive betrachtet
Es gibt keine universelle Lösung für die Implementierung der Paginierung. Ganz im Gegenteil: Sie erfordert eine individuelle Herangehensweise, die sich stets nach der Größe des Sortiments und den technischen Möglichkeiten des jeweiligen Shops richtet.
Die wichtigsten Ansätze lassen sich jedoch wie folgt zusammenfassen:
Paginierung in kleinen Online-Shops
Kleine Online-Shops tun gut daran, „Canonical Tags“ auf die jeweilige paginierte Seite zu setzen und damit der Google-Empfehlung zu folgen.
Beispiel: ?p=4 verweist mit einem „Canonical Tag“ auf ?p=4.
Somit kann sichergestellt werden, dass Google die paginierten Seiten korrekt indexiert, selbst wenn sie nicht die Hauptquelle für den Content darstellen.
Paginierung in großen Online-Shops
Bei größeren Shops sind Crawling-Effizienz und Indexierungsstrategien entscheidend. Shop-Betreiber stehen hier gleich mehrere Möglichkeiten zur Verfügung:
Option 1: noindex, follow für Folgeseiten, um die Seiten zwar nicht zu indexieren, aber den jeweiligen Links zu folgen.
Option 2: Maskierung der Pagination, vorausgesetzt, die Produkte können über andere Methoden, wie z. B. Filter oder XML-Sitemaps, auffindbar gemacht werden.
Das Ziel ist und bleibt, sicherzustellen, dass alle Produkte auch ohne umfangreiche Pagination zugänglich sind.
Auffindbarkeit von Produkten durch interne Verlinkung verbessern
Darüber hinaus besteht die Möglichkeit, Produkte losgelöst von der Pagination auffindbar zu machen. Dies kann durch eine strategische interne Verlinkung, etwa über die Filterfunktionen oder mithilfe von Discovery (z. B. XML-Sitemaps), erreicht werden.
Erste Seite der Pagination anders behandeln als die Folgeseiten
Eine weitere Best Practice besteht darin, die erste Seite einer Kategorie (Hauptkategorie) anders zu gestalten als die Folgeseiten. Wir bei experics empfehlen unseren Kunden daher, auf der ersten Seite nur etwa 20 Produkte anzeigen zu lassen, um die Ladezeiten möglichst gering zu halten und eine optimale Nutzererfahrung zu gewährleisten. Ab der zweiten Seite kann die Anzahl der Produkte dann signifikant erhöht werden, beispielsweise auf 60 Produkte pro Seite. Dieses Vorgehen hat den Vorteil, dass es die Gesamtanzahl der Paginationsseiten reduziert und Nutzern die Navigation durch ein großes Produktsortiment erleichtert.
Zur weiteren Performance-Optimierung können Techniken wie Preload, Preconnect oder Prefetch eingesetzt werden, wie sie auch von Google empfohlen werden. Dabei werden die Inhalte der Folgeseiten im Hintergrund vorgeladen, während der Nutzer auf der ersten Seite surft. Dies trägt zu einer signifikanten Verbesserung der Ladegeschwindigkeit im Online-Shop bei.
Außerdem kann so eine größere Anzahl von Produkten auf den Folgeseiten dargestellt werden, ohne die Nutzererfahrung durch lange Ladezeiten zu beeinträchtigen.
Insbesondere bei umfangreichen Sortimenten bietet diese Strategie eine nachhaltige Lösung, um die Anzahl der Paginationsseiten zu minimieren und die Crawling-Effizienz zu verbessern.
Fazit
Abschließend lässt sich festhalten, dass die korrekte Handhabung von Paginierungsstrategien eine zentrale Herausforderung für Online-Shops und Websites mit umfangreichen Inhalten darstellt. Denn sie hat einen direkten Einfluss auf die Sichtbarkeit und Indexierung von Suchmaschinen. Deshalb kommt es entscheidend darauf an, eine Lösung zu implementieren, die sowohl den Anforderungen von Google als auch den Bedürfnissen der Nutzer gerecht wird.
Ein häufiger Fehler, der immer wieder in der Praxis beobachtet werden kann, besteht in der fehlerhaften Implementierung von „Canonical Tags“. Dies wiederum resultiert in einer schlechteren Auffindbarkeit von Produkten und weiteren Inhalten.
Umso wichtiger sind fundierte Kenntnisse des technischen SEO. Denn nur wer die Best Practices zur Implementierung der Paginierung kennt, der sichert sich einen erheblichen Wettbewerbsvorteil gegenüber seiner Konkurrenz. Dazu gehört die korrekte Verwendung von „Canonical Tags“ genauso wie die Nutzung der Tags rel=“prev“ und rel=“next“. Darüber hinaus sollte immer sorgfältig abgewogen werden, ob die Verwendung der Robots-Meta-Tags „noindex, follow“ für den jeweiligen Online-Shop sinnvoll ist.
Die Entscheidung zugunsten einer bestimmten Strategie hängt stets vom Umfang des jeweiligen Produktsortiments ab. Das gilt auch für eine mögliche Maskierung der Pagination zwecks Optimierung des Crawling-Budgets.
Zusammenfassend lässt sich also sagen, dass eine durchdachte und auf die spezifischen Bedürfnisse des Online-Shops abgestimmte Paginierung von entscheidender Bedeutung für eine erfolgreiche SEO-Strategie ist. Denn die richtige Umsetzung sorgt nicht nur für mehr Sichtbarkeit in den Suchergebnissen, sondern auch für eine bessere Nutzererfahrung. Shop-Betreiber sollten ihre Paginierung daher so planen, dass sie sowohl den technischen Anforderungen der Suchmaschinen als auch den Bedürfnissen ihrer Kunden entspricht.
Quellen:
- Best Practices für die Paginierung bei Google | Google Suche Central | Dokumentation | Google for Developers
- Infinite Scrolling: When to Use It, When to Avoid It
- Interaction Cost: Definition
- Kanonische URL mit rel=“canonical“ und anderen Methoden angeben | Google Search Central | Dokumentation | Google for Developers

Autor: Michael Möller
Michael Möller ist Gründer und Geschäftsführer der experics digital GmbH. Als SEO Berater mit über 10 Jahren Erfahrung berät er mittelständische E-Commerce Unternehmen, wie sie mit SEO messbar mehr Umsatz und Gewinn generieren und sich unabhängiger von bezahlter Werbung machen.