Ein ansprechend gestaltetes Schaufenster rückt die Produkte ins rechte Licht und lockt Kunden in das Ladengeschäft. Was offline schon seit Jahrhunderten funktioniert, gilt auch für das Online-Shopping. Umso wichtiger ist es, dass Shop-Betreiber die Suchergebnisseiten für eine attraktive Produktpräsentation nutzen. Denn nur wer aus der Masse hervorsticht, der macht am Ende auch den Umsatz. Wie Meta-Tags für SEO dir dabei helfen können, verrate ich dir in diesem Blogbeitrag.
Das erwartet dich in diesem Beitrag:
Was sind Meta-Tags?
Meta-Tags sind spezielle HTML-Elemente, die im Head-Bereich einer Webseite platziert werden. Sie liefern strukturierte Informationen über die Webseite und helfen Suchmaschinen dabei, die Inhalte der Seite besser nachzuvollziehen. Auch wenn Meta-Tags für Nutzer in der Regel unsichtbar sind, haben sie doch großen Einfluss auf die Benutzererfahrung (User Experience).
Bedeutung und Aufbau von Meta-Tags
Meta-Tags bestehen aus einem Namen und einem Inhalt. Während der Name den bereitgestellten Informationstyp definiert, enthält der Inhalt spezifische Details.
So gibt der Meta-Title beispielsweise den Titel der Webseite wieder. Dieser wiederum erscheint dann in den Suchergebnissen. Die Meta-Description hingegen bietet eine kurze Zusammenfassung des Inhalts.
Der grundlegende Aufbau eines Meta-Tags sieht also wie folgt aus:
<meta name=“name“ content=“value“>
Deshalb sind Meta-Tags so wichtig für die Suchmaschinenoptimierung
In der Suchmaschinenoptimierung (SEO) kommt Meta-Tags eine zentrale Bedeutung zu. Denn sie beeinflussen sowohl die Indexierung von Inhalten als auch deren Darstellung in den Suchergebnissen.
- Suchmaschinen-Ranking: Meta-Tags wie das Title-Tag und die Meta-Description helfen Suchmaschinen dabei, den Inhalt deiner Seite zu verstehen und zu bewerten. So tragen ein gut optimiertes Title-Tag und eine ansprechende Meta-Description wesentlich dazu bei, dass deine Seite besser rankt.
- Höhere Klickrate (Click-Through-Rate) durch die Meta-Description: Dieses Meta-Tag erscheint in den Suchergebnissen und kann darüber entscheiden, ob ein Benutzer auf deinen Link klickt oder nicht. Umso wichtiger ist eine prägnante und ansprechende Beschreibung.
- Vermeidung von Duplicate Content: Mithilfe von Meta-Robots-Tags teilst du Suchmaschinen mit, welche Seiten indexiert werden sollten und welchen Links zu folgen ist. Auf diese Weise vermeidest du doppelte Inhalte.
Die wichtigsten Meta-Tags auf einen Blick
Im Folgenden gebe ich dir einen Überblick über verschiedene Meta-Tags, die allesamt SEO-relevant sind.
Title-Tag
Title-Tag, auch als „Meta-Title“ bekannt, ist der klickbare Titel einer Webseite, der Nutzern Auskunft darüber gibt, worum es auf der jeweiligen Seite geht, ähnlich wie eine Überschrift in einem Beitrag.
Seine Funktionen beschränken sich jedoch nicht nur auf die Informationsvermittlung. Ein ansprechendes Title-Tag weckt Interesse an den Inhalten hinter dem Link und motiviert Suchende, diese weiter zu erkunden.
Aus diesem Grund ist das Title-Tag ein wichtiger Rankingfaktor. Dessen Optimierung ist somit ein fester Bestandteil einer jeden SEO-Strategie. Was genau du dabei beachten solltest, erfährst du im folgenden Blogbeitrag: Title-Tag & SEO: So lockst du Besucher in deinen Online-Shop.
Meta-Description
Die Meta-Description bietet eine kurze Zusammenfassung des Seiteninhaltes. Die Beschreibung erscheint in den Suchergebnissen direkt unter dem Titel und wirkt sich daher maßgeblich auf die Klickrate aus.
Auch wenn die Meta-Description keinen direkten Einfluss auf das Ranking hat, so trägt sie in hohem Maße zur Verbesserung der Sichtbarkeit bei. Deshalb kommt ihr in der Suchmaschinenoptimierung eine besondere Rolle zu.
Wusstest du schon, dass Google nicht jede Meta-Description im Snippet ausspielt? Ganz genau, die Suchmaschine unterscheidet zwischen pointierten Darstellungen und leeren Worthülsen. Deine Chance auf eine Veröffentlichung steigerst du also, indem du deine Kurzbeschreibung so prägnant und aussagekräftig wie möglich gestaltest.
Was eine gute Meta-Description ausmacht und wie auch du knackige Kurzbeschreibungen textest, verrate ich dir im folgenden Beitrag: Meta-Description & SEO: kleiner Text mit großer Wirkung 🚀.
Meta-Robots
Mithilfe von Meta-Robots-Tags gibst du Suchmaschinen Anweisungen, wie sie mit den Inhalten auf deiner Webseite umgehen sollen. So kannst du selbst entscheiden, ob eine Seite indexiert werden soll und ob den dort aufgeführten Links gefolgt werden darf.
Meta-Robots-Tags sind besonders dann gefragt, wenn es darum geht, Duplicate Content zu vermeiden oder bestimmte Inhalte von der Indexierung auszuschließen.
Zu den grundlegenden Anweisungen zählen „noindex“ und „nofollow“. Während das Erstgenannte dafür sorgt, dass deine Seite in den Suchergebnissen angezeigt wird, hindert der Befehl „nofollow“ Suchmaschinen daran, den Links auf der entsprechenden Seite zu folgen.
Darüber hinaus existieren weitere spezifische Anweisungen, mit deren Hilfe du beispielsweise die Verfügbarkeit deiner Inhalte festlegen kannst. Welche das sind und wie du sie anwendest, erkläre ich dir im folgenden Blogartikel: Meta-Robots-Tag einfach erklärt 💡.
Meta-Viewport
Auch wenn das Viewport-Tag kein Meta-Tag im klassischen Sinne ist, ist es doch für die mobile Suchmaschinenoptimierung unerlässlich. Denn es gibt an, wie deine Website auf mobilen Geräten dargestellt wird. Mobile Nutzer wiederum machen einen beträchtlichen Anteil des Traffics aus. Umso wichtiger ist es, Websites an verschiedene Geräte und Bildschirmgrößen anzupassen.
Und so sieht ein Standard-Viewport-Tag aus:
<meta name=“viewport“ content=“width=device-width, initial-scale=1.0″>
Meta-Charset
Das Meta-Charset-Tag ist ein grundlegendes HTML-Element, das angibt, welche Zeichencodierung auf einer Webseite verwendet wird. Die Zeichencodierung wiederum bestimmt, wie Zeichen und Symbole von der Website interpretiert und dargestellt werden. Sie ist daher entscheidend für die korrekte Anzeige von Texten, insbesondere wenn diese Sonderzeichen oder verschiedene Sprachen enthalten.
Die häufigsten Character-Sets sind die folgenden:
UTF-8 ist die am weitesten verbreitete Zeichencodierung. Sie unterstützt alle Zeichen aus nahezu allen Schriftsystemen, einschließlich der meisten Sonderzeichen und Emojis. Meta-Charset UTF-8 ist besonders nützlich für mehrsprachige Websites, da es eine umfassende Zeichenauswahl bietet und die Kompatibilität zwischen verschiedenen Systemen gewährleistet.
ISO-8859-1 (Latin-1) ist für westeuropäische Sprachen ausgelegt und umfasst Zeichen für Sprachen wie Englisch, Französisch, Deutsch und Spanisch. Es ist weniger umfassend als UTF-8 und wird im internationalen Kontext daher weniger häufig verwendet.
Weitere Zeichenkodierungen findest du unter: Character Sets (iana.org).
Für SEO ist das Meta-Charset-Tag deshalb relevant, weil eine falsche Zeichencodierung sich auf die Darstellung der Inhalte auswirkt. So könnte es passieren, dass einige Zeichen im Browser nicht richtig dargestellt werden. Außerdem kann sich eine fehlerhafte Zeichenformatierung negativ auf die Benutzererfahrung auswirken und den Eindruck erwecken, dass es sich um eine Website von minderwertiger Qualität handelt.
Folgende SEO-Probleme sind dann die Folge:
- Schlechtes Suchmaschinen-Ranking: Sind Inhalte aufgrund einer falschen Zeichencodierung nicht lesbar, können Suchmaschinen den Text möglicherweise nicht korrekt analysieren und verstehen.
- Probleme bei der Indexierung: Eine fehlerhafte Zeichencodierung kann dazu führen, dass Crawler den Text nicht korrekt interpretieren können und wichtige Inhalte entweder gar nicht oder fehlerhaft indexiert werden. Im schlimmsten Fall wird die Seite gar nicht erst in den Suchindex aufgenommen.
- Verringerte Domain Authority (DA) und geringere Sichtbarkeit durch zu wenige oder gänzlich fehlende Verlinkungen zu deiner Seite.
- Hohe Bounce Rate und eine geringe Verweildauer, da Besucher die Seite schnell wieder verlassen, wenn die Inhalte schwer zu erfassen sind.
Für eine gute User Experience empfiehlt sich daher die Nutzung von Unicode/UFT-8.
Meta-Refresh-Weiterleitung
Ein Meta-Refresh-Tag ist ein HTML-Befehl, der den Browser nach einer bestimmten Zeitspanne dazu veranlasst, automatisch auf eine andere URL zu wechseln oder die aktuelle Seite neu zu laden.
Sie können nützlich sein, wenn kurzfristige oder temporäre Weiterleitungen notwendig sind, oder in Situationen, in denen dir keine weiteren Weiterleitungsmethoden zur Verfügung stehen. Aus SEO-Sicht sind sie allerdings nicht zu empfehlen.
Die Gründe dafür sind vielfältig:
- Sie können Indexierungsprobleme verursachen, da Suchmaschinen die Weiterleitung möglicherweise nicht optimal verarbeiten.
- Sie bringen Ladeverzögerungen mit sich, weil die Ziel-URL erst nach einer festgelegten Zeitspanne aufgerufen wird.
- Sie können Verwirrung und Sicherheitsbedenken bei Nutzern auslösen, da unerwartete Weiterleitungen als verdächtig wahrgenommen werden.
- Sie können mit einigen Browsern inkompatibel sein, was eine schlechte Nutzererfahrung zur Folge hat.
Deshalb sind serverseitige Weiterleitungen wie 301-Weiterleitungen meist die bessere Wahl.
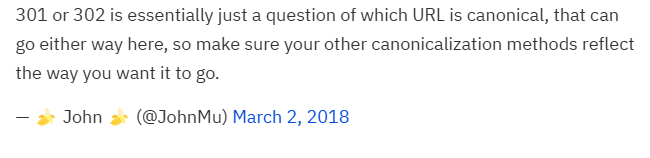
John Mueller, Senior Webmaster Trends Analyst bei Google, wies in seinem Tweet von 2018 außerdem darauf hin, dass bei der Entscheidung zwischen einer 301- und einer 302-Weiterleitung eine kanonische URL stets vorgezogen werden sollte.

Tweet von John Mueller vom 2. März 2018
Beide Weiterleitungsarten können je nach Konfiguration unterschiedliche URLs als kanonisch festlegen. Daher ist es wichtig, dass alle anderen Methoden zur Kanonisierung (wie das Canonical-Tag) konsistent sind und die gewünschte URL als die kanonische Version angeben. Andernfalls kann es zu Verwirrung bei Suchmaschinen kommen, welche URL priorisiert werden soll.
Wie füge ich eine Meta-Refresh-Weiterleitung meiner Website hinzu?
Du möchtest auf das Meta-Refresh-Tag dennoch nicht verzichten? Dann füge den folgenden HTML-Code in den-Bereich deiner Seite ein:
<meta http-equiv=“refresh“ content=“5;url=https://example.com/“>
Hierbei gilt Folgendes:
- Das Content-Attribut gibt die Zeitverzögerung in Sekunden an, nach der die Weiterleitung erfolgen soll (in diesem Beispiel sind es fünf Sekunden).
- Der URL-Wert im Content-Attribut legt die Ziel-URL fest, zu der die Weiterleitung erfolgt (in diesem Fall: https://example.com/).

Michael Möller – SEO Berater
Meta-Tags und Social Media
Meta-Tags haben einen großen Einfluss auf die Darstellung von Seiten in sozialen Netzwerken. Mit ihrer Hilfe kannst du festlegen, welche Informationen beim Teilen ausgespielt und wie genau sie angezeigt werden sollen.
So sind Meta-Tags wie Open Graph (OG) Tags und X Cards (vormals Twitter Cards) speziell dafür konzipiert worden, die Darstellung von Inhalten auf Social-Media-Kanälen zu optimieren.
So fügst du Open-Graph-Tags von Meta hinzu
Mit seinen Open Graph Tags, auch bekannt als Open Graph-Markups, bietet Meta Webmastern die Möglichkeit, detaillierte Informationen über den Inhalt der jeweiligen Seite zu hinterlegen. Dazu gehört der Titel genauso wie die Beschreibung, das Bild und der Seitentyp.
Mit dem folgenden Code legst du fest, wie deine Seite in einem Facebook-Feed angezeigt werden soll.
<meta property=“og:url“ content=“https://example.com/seite“>
<meta property=“og:type“ content=“article“>
<meta property=“og:title“ content=“Dein Seitentitel“>
<meta property=“og:description“ content=“Eine kurze Beschreibung der Seite.“>
<meta property=“og:image“ content=“https://example.com/bild.jpg“>
Zusätzliche Informationen zum Thema „Open-Graph-Tags“ findest du in Metas Leitfaden zum Teilen für Webmaster.
X Cards richtig nutzen
X Cards, ehemals Twitter Cards, ermöglichen dir eine Anpassung des Vorschautexts, des Vorschaubildes und weiterer Informationen, sobald dein Link auf X geteilt wird.
Ein entsprechender Code lautet wie folgt:
<meta name=“twitter:card“ content=“summary_large_image“>
<meta name=“twitter:title“ content=“Dein Seitentitel“>
<meta name=“twitter:description“ content=“Eine kurze Beschreibung der Seite.“>
<meta name=“twitter:image“ content=“https://example.com/bild.jpg“>
Welche Card-Typen es gibt und wie du sie korrekt implementierst, erfährst du auf der X Developer Platform unter dem folgenden Link: About Twitter Cards | Docs.
Was bringt die Konfiguration von Meta-Tags für Social Media?
Durch die Einrichtung der Meta-Tags, einschließlich des Seitentyps, kannst du sicherstellen, dass deine Inhalte ansprechend und informativ in sozialen Netzwerken dargestellt werden. Dies wiederum führt zu einer besseren Nutzererfahrung (User Experience) und potenziell höheren Interaktionsraten in den sozialen Netzwerken.
Fazit
Zusammenfassend lässt sich festhalten, dass Meta-Tags unverzichtbare Elemente der Suchmaschinenoptimierung sind. Denn sie spielen eine entscheidende Rolle bei der Indexierung und Darstellung von Webseiteninhalten.
So beeinflussen sie nicht nur das Ranking in den Suchmaschinen, sondern auch die Klickrate und die Nutzererfahrung.
Angefangen beim Title-Tag und der Meta-Description über die mobile Optimierung mittels Meta-Viewport bis hin zu speziellen Anweisungen durch Meta-Robots – jedes Meta-Tag trägt maßgeblich zum Erfolg einer Webseite bei.
Social Media Share Meta Tags wie Open Graph und X Cards wiederum sind essenziell, um die Sichtbarkeit und Attraktivität von Inhalten in sozialen Netzwerken zu steigern.
Angesichts ihrer vielfältigen Einsatzmöglichkeiten und des damit verbundenen hohen Wirkungspotenzials sind Meta-Tags für SEO besonders wichtig. Ihre sorgfältige Implementierung und Optimierung sollten daher feste Bestandteile einer jeden SEO-Strategie sein.
Quellen:

Autor: Michael Möller
Michael Möller ist Gründer und Geschäftsführer der experics digital GmbH. Als SEO Berater mit über 10 Jahren Erfahrung berät er mittelständische E-Commerce Unternehmen, wie sie mit SEO messbar mehr Umsatz und Gewinn generieren und sich unabhängiger von bezahlter Werbung machen.