Was ist hreflang? Diese Frage stellen sich viele Shop-Betreiber, sobald sie sich dazu entschließen, ihre Produkte über die eigenen Landesgrenzen hinaus zu verkaufen. Deshalb widme ich mich in diesem Blogbeitrag einer der wichtigsten Stellschrauben der internationalen Suchmaschinen-Optimierung: dem hreflang-Tag.
Das erwartet dich in diesem Beitrag:
hreflang – Bedeutung und Funktion
Das hreflang-Tag, auch „hreflang-Anmerkung“ genannt, teilt Suchmaschinen mit, welche sprachlichen und regionalen Einstellungen eine Seite aufweist. Dies wiederum hat positive Auswirkungen auf die Nutzererfahrung (sog. User Experience) und erhöht zudem die Sichtbarkeit und Relevanz einer Website in den Suchergebnissen.
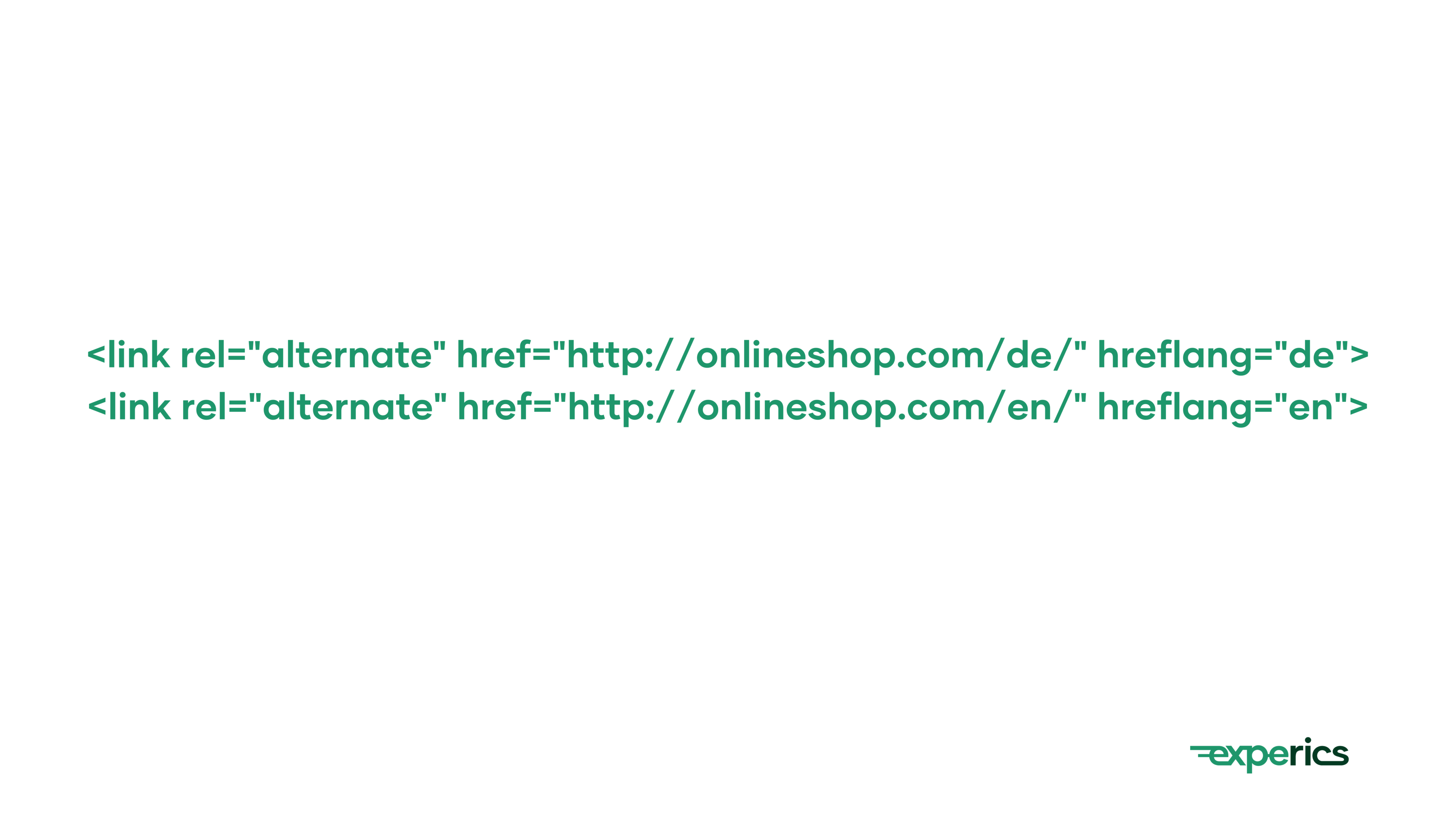
Wie hreflang-Tags aussehen, zeigt das folgende Beispiel:

So verknüpfst du unterschiedliche Sprachversionen mithilfe des Link-Attributs.
Die grundlegende Syntax
Die grundlegende Syntax dieser HTML-Attribute dient dazu, Suchmaschinen und Browsern mitzuteilen, welche Sprach- und Regionseinstellungen für eine bestimmte Seite gelten. Dies ist besonders nützlich für mehrsprachige Websites, um sicherzustellen, dass Nutzer die für sie passende Version der Website angezeigt bekommen.
Das Tag wird innerhalb eines Link-Elements im Head-Bereich einer HTML-Seite verwendet und weist die folgende Struktur auf:

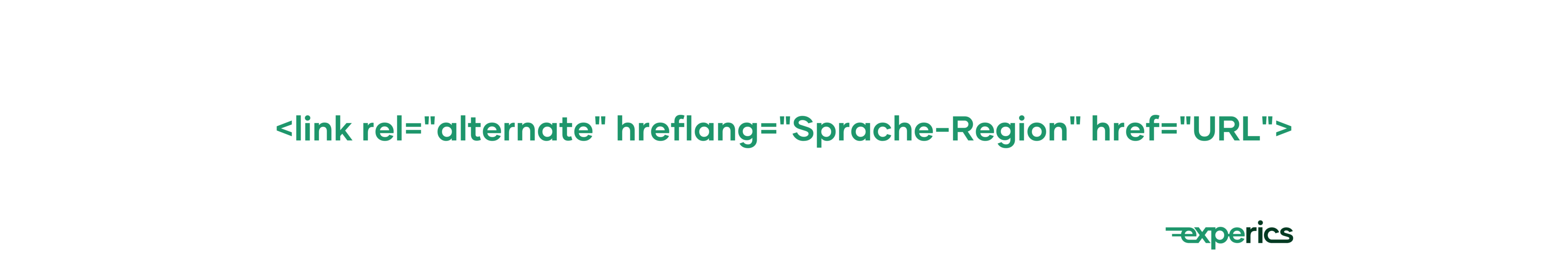
Beispiel für eine korrekte Syntax
<link zeigt, dass es sich um ein geöffnetes Link-Element handelt.
rel=“alternate“ gibt an, dass es sich um eine alternative Version der Seite handelt.
hreflang=“Sprache-Region“ definiert die Sprache und optional die Region. Während die Sprache gemäß ISO 639-1-Code angegeben wird (z. B. „en“ für Englisch, „de“ für Deutsch) ist es üblich, die Region gemäß ISO 3166-1 Alpha 2-Code anzugeben (z. B. „DE“ für Deutschland).
href=“URL“ ist die URL der alternativen Seite.
/> bezeichnet das geschlossene Link-Element.
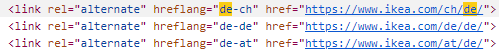
Ein gutes Beispiel für die korrekte Verwendung von hreflang in einem international tätigen Online-Shop liefert IKEA. Anhand des folgenden Beispiels zeige ich dir, wie das schwedische Unternehmen das hreflang-Attribut verwendet, um seine verschiedenen länderspezifischen Websites zu verlinken. Hierbei handelt es sich lediglich um einen Ausschnitt des Codes.

IKEAs international ausgerichteter Online-Shop punktet mit einer korrekten bidirektionalen Verlinkung.
Es lässt sich deutlich erkennen, dass IKEA in der D-A-CH-Region drei separate deutschsprachige Versionen seiner Website nutzt. Das bedeutet, dass in der Schweiz eine andere Version ausgespielt wird als in Deutschland und Österreich. Damit spricht das Unternehmen die jeweilige regionale Kundengruppe ganz gezielt an.
hreflang – groß- oder kleingeschrieben, was ist richtig?
Ganz gleich, ob die hreflang-Attribute nun groß- oder kleingeschrieben werden, beide Möglichkeiten sind korrekt.
Wir bei experics verwenden jedoch lieber die Kleinschreibung für Sprachen und die Großschreibung für Regionen.
Warum ist hreflang wichtig?
Dem hreflang-Attribut kommt insbesondere in der internationalen SEO-Strategie eine Schlüsselrolle zu. Der Grund dafür: Es hilft Suchmaschinen wie Google dabei, Inhalte für verschiedene Regionen und Sprachen richtig zuzuordnen. Durch die korrekte Implementierung von hreflang-Tags können Betreiber von Websites darüber hinaus verhindern, dass ihre Inhalte als Duplicate Content gewertet werden, sobald sie in verschiedenen Sprachen erscheinen.
Hreflang-Attribute stellen somit sicher, dass Nutzer auf die für sie relevante Sprachversion geleitet werden, wodurch sowohl die Absprungrate gesenkt als auch die Benutzerinteraktion verbessert wird. Die korrekte Auszeichnung führt zudem zu einer besseren Auffindbarkeit der richtigen Seitenversionen in den Suchergebnissen, was wiederum die Reichweite auf internationalen Märkten erhöht.
Ein Beispiel dafür: Weitet ein Onlineshop sein Angebot auf mehrere Länder, Regionen und/oder Sprachen aus, so kann dies zu Duplicate Content führen. Denn viele Inhalte sind weitgehend identisch und unterscheiden sich nur sprachlich voneinander. Genau hier kommt das hreflang-Attribut ins Spiel: Es hindert Google daran, die Inhalte als Duplikate zu erfassen.
Deshalb solltest du deine Inhalte mit dem hreflang Link-Attribut auszeichnen
Durch Auszeichnung mit hreflang teilst du Google mit, dass der gleiche Inhalt auch in einer anderen Sprache existiert und dass die entsprechende URL für Nutzer, die diese Sprache sprechen und in einer bestimmten Region ansässig sind, zugänglich ist. Auf diese Weise kann Google die Suchergebnisseiten (SERPs) zielgruppengerecht gestalten.
Kurzum: Mit hreflang signalisierst du, dass es eine Verbindung zwischen den verschiedenen Inhalten (URLs) auf der Website gibt und dass jede URL für eine bestimmte Zielgruppe (Sprache/Region) relevant ist. So kann Google, die internationale Webseiten-Architektur besser nachvollziehen.
So implementierst du hreflang-Tags
Für die Implementierung von hreflang-Tags solltest du zunächst einmal alle Sprach- und Regionalversionen deiner Inhalte identifizieren. Im nächsten Schritt erstellst du dann eine Liste aller URLs, die für verschiedene Sprachen und Regionen vorgesehen sind.
Anschließend versiehst du jede URL-Version mit entsprechenden hreflang-Tags. Diese sollten im HTML-Header der jeweiligen Seite platziert werden. Ein Beispiel für eine englische und für eine deutsche Version einer Seite wäre:

Beispiel für eine Implementierung von hreflang
Drei Methoden zur Implementierung der hreflang-Tags
Es gibt insgesamt drei Möglichkeiten, um hreflang-Tags zu implementieren und sicherzustellen, dass Google die verschiedenen Sprach- und Regionalversionen deiner Inhalte richtig zuordnen kann.
Im HTML-Header
Das Einfügen der hreflang-Tags direkt in den Head-Bereich des HTML-Dokuments ist wohl die gängigste Methode. Sie hat den Vorteil, dass du den HTML-Code deiner Website leicht bearbeiten kannst. Das folgende Beispiel veranschaulicht, wie du die Tags im HTML-Header platzieren kannst:
<link rel=“alternate“ hreflang=“en“ href=“https://example.com/en/“ />
<link rel=“alternate“ hreflang=“de“ href=“https://example.com/de/“ />
<link rel=“alternate“ hreflang=“x-default“ href=“https://example.com/“ />
Im HTTP-Header
Wenn du keinen direkten Zugriff auf den HTML-Code hast oder wenn du dynamische Inhalte bereitstellst, kannst du hreflang-Tags auch im HTTP-Header der HTTP-Antworten angeben. Diese Methode ist besonders nützlich für Nicht-HTML-Inhalte wie PDFs. Wie die Implementierung im HTTP-Header funktioniert, zeigt das folgende Beispiel:
Link: <https://example.com/en/>; rel=“alternate“; hreflang=“en“,
<https://example.com/de/>; rel=“alternate“; hreflang=“de“,
<https://example.com/>; rel=“alternate“; hreflang=“x-default“
In XML-Sitemaps
Die Verwendung von XML-Sitemaps stellt eine weitere effektive Methode zur Implementierung von hreflang-Tags dar. Sie ist besonders dann nützlich, wenn deine Website besonders groß ist und viele Seiten in verschiedenen Sprachversionen enthält. Indem du hreflang-Attribute in deine XML-Sitemap einfügst, informierst du Google über die verschiedenen Sprach- und Regionalversionen. Wie das aussehen kann, zeige ich dir anhand des folgenden Beispiels:
<<url>
<loc>https://example.com/en/</loc>
<xhtml:link rel=“alternate“ hreflang=“en“ href=“https://example.com/en/“ />
<xhtml:link rel=“alternate“ hreflang=“de“ href=“https://example.com/de/“ />
<xhtml:link rel=“alternate“ hreflang=“x-default“ href=“https://example.com/“ />
</url>
Jede einzelne Methode bringt ihre eigenen Vorteile mit sich. Welche davon am besten für dich geeignet ist, hängt maßgeblich von der Struktur deiner Website ab. In manchen Fällen kann auch eine Kombination mehrerer Methoden sinnvoll sein, um sicherzustellen, dass Google alle Versionen deiner Inhalte korrekt erfasst.
Tools zur Überprüfung und Erstellung von hreflang-Tags
Die korrekte Implementierung von hreflang-Tags kann komplex sein. Glücklicherweise stehen dir spezielle Tools zur Verfügung, die den Prozess erleichtern und sicherstellen, dass du die Tags richtig verwendest. Zwei davon stelle ich dir im Folgenden vor:
hreflang Markup-Check von SISTRIX
Dieses SISTRIX-Tool analysiert alle Seiten deiner Website und überprüft, ob deine hreflang-Tags richtig gesetzt worden sind. Somit kannst du potenzielle Probleme wie fehlende Tags, falsche Sprach- oder Ländercodes oder fehlerhafte Verknüpfungen schnell identifizieren und anschließend beheben.
hreflang Markup-Generator von SISTRIX
Der SISTRIX Hreflang-Generator hilft dir bei der Erstellung von hreflang-Tags. Gib hierfür einfach die URLs und die zugehörigen Sprach- und Ländercodes ein – und schon generiert das Tool automatisch die passenden hreflang-Attribute. So sparst du Zeit und reduzierst das Fehlerrisiko bei der manuellen Erstellung der Tags. Das Tool ist daher besonders nützlich für Websites mit vielen Sprach- und Regionalversionen.

Michael Möller – SEO Berater
Diese Fehler solltest du unbedingt vermeiden!
Wie bereits erwähnt, ist die Implementierung von hreflang-Tags besonders fehleranfällig. Im Folgenden findest du deshalb eine Übersicht mit den häufigsten Fehlern, die es unbedingt zu vermeiden gilt.
Fehler Nummer 1: Falsche Syntax und falsche Platzierung des Tags
Oftmals werden hreflang-Tags falsch platziert oder weisen eine falsche Syntax im HTML-Code auf. Daher ist es wichtig, sicherzustellen, dass diese Tags korrekt im -Bereich jeder Seite eingefügt worden sind, damit Suchmaschinen sie richtig interpretieren können.
Fehler Nummer 2: Inkonsistente Verwendung von Sprach- und Ländercodes
Ein weiteres weitverbreitetes Problem sind fehlerhafte Codes. Umso wichtiger ist dann die konsistente Verwendung von Sprach- und Ländercodes gemäß den ISO-Standards. Ein klassisches Beispiel ist die Verwendung von „UK“ anstelle von „GB“ für Großbritannien. Enthalten Codes Fehler, kann dies dazu führen, dass die hreflang-Tags von Suchmaschinen falsch interpretiert werden.
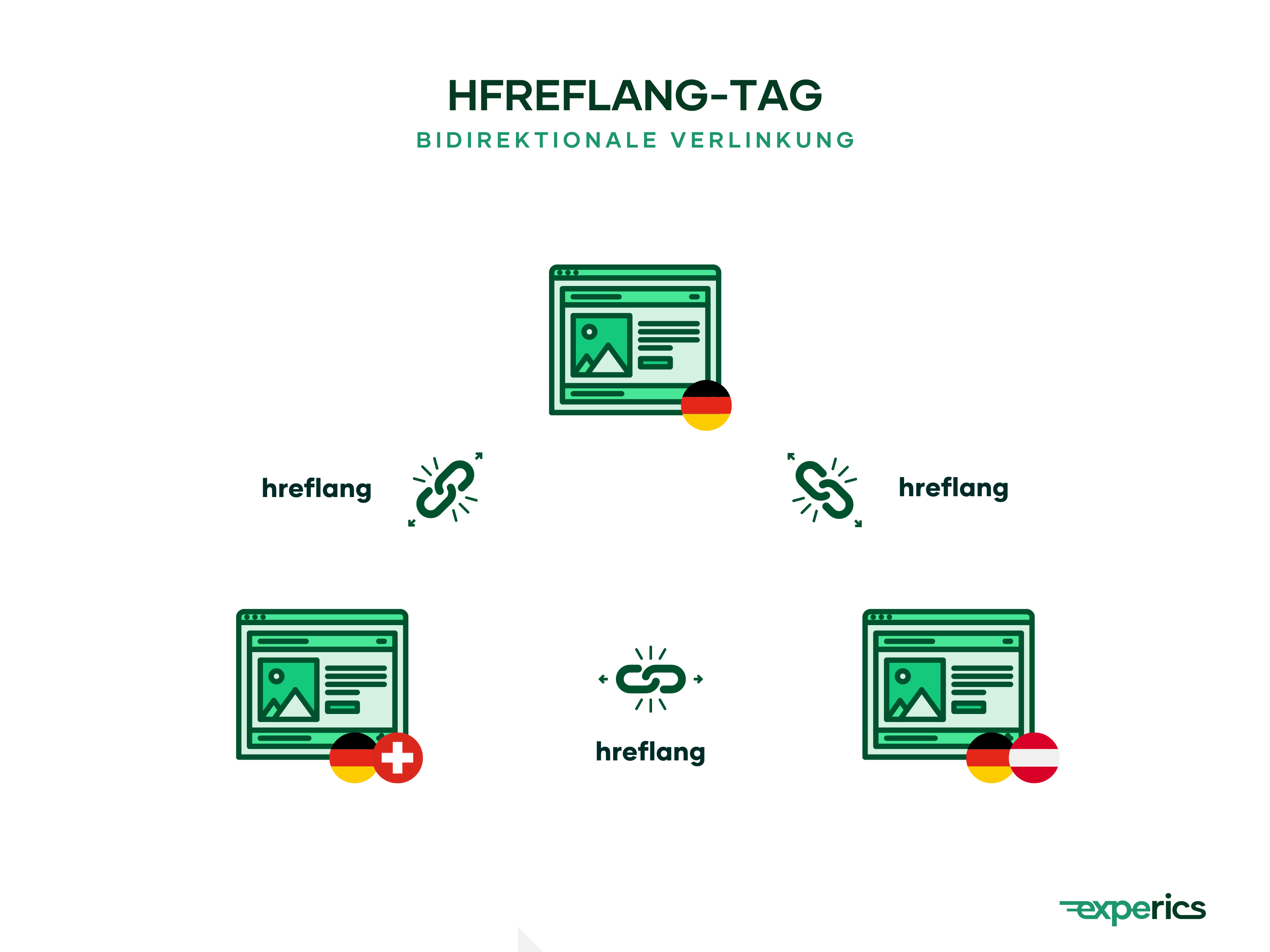
Fehler Nummer 3: Fehlende Verknüpfung zwischen den korrespondierenden Seiten
Jede URL mit einem hreflang-Tag sollte auf alle anderen Sprach- oder Regionalversionen der Seite verweisen. Fehlt die sogenannte bidirektionale Verlinkung, so kann es zu Problemen bei der korrekten Auslieferung der Inhalte in den Suchergebnissen kommen. Stelle deshalb sicher, dass jede Seite die richtigen hreflang-Tags für alle relevanten Sprach- oder Regionalversionen enthält.
Best Practices für hreflang
Die Verwendung des hreflang-Attributs empfiehlt sich immer dann, wenn deine Website folgende Kriterien aufweist:
1. Identische oder sehr ähnliche Inhalte: Dies ist oft bei internationalen Websites der Fall, die Inhalte in mehreren gleichsprachigen Regionen, wie z. B. in Deutschland, in der Schweiz und in Österreich, ausspielen.
2. Übersetzte Templates: Auf Websites mit hauptsächlich nutzergenerierten oder dynamischen Inhalten werden oft nur die Templates oder die Navigationsleisten und Fußzeilen übersetzt, während der Hauptinhalt in einer Sprache erscheint.
3. Vollständig übersetzte Websites: Dies ist dann der Fall, wenn die gesamte Website in verschiedene Sprachen übersetzt wurde.
4. Die Hauptseite ist für alle zugänglich, weitere Inhalte sind nur für spezifische Sprach- und/oder Ländergruppen aufrufbar: Wenn bestimmte Teile der Website nur für Nutzer in bestimmten Sprach- und Regionen zugänglich sind und alle anderen Nutzer zur Hauptseite geleitet werden.
Beispiel:
Einmal angenommen, eine Website bietet Inhalte speziell für deutschsprachige Nutzer unabhängig von ihrer Region (de), für deutschsprachige Nutzer aus der Schweiz (de-CH) und für deutschsprachige Nutzer in Österreich (de-AT) an. In diesem Fall würde die Verknüpfung der einzelnen Seiten wie folgt aussehen:

Wichtiger Hinweis: Alle Sprachversionen sollten miteinander verknüpft sein, und zwar bidirektional!
Die Syntax des hreflang-Attributs im eines HTML-Dokuments sieht dann wie folgt aus:
● Deutsche Seite für allgemeine Nutzer: <link rel=“alternate“ href=“http://www.domain.de/“ hreflang=“de“>
● Deutsche Seite für Nutzer aus der Schweiz: <link rel=“alternate“ href=“http://www.domain.de/de-CH/“ hreflang=“de-CH“>
● Deutsche Seite für Nutzer aus Österreich: <link rel=“alternate“ href=“http://www.domain.de/de-AT/“ hreflang=“de-AT“>
Die Sprache wird dabei im ISO 639-1-Format angegeben. Optional kann die Länderkennung im ISO 3166-1 Alpha-2-Format ergänzt werden.
Hreflang: Vier Key Takeaways für Online-Händler
Bei der Implementierung der hreflang-Tags solltest du besondere Sorgfalt walten lassen. Damit dir das gelingt, habe ich im Folgenden die wichtigsten Tipps für dich zusammengestellt.
1. Verwende immer die richtigen Sprach- und Ländercodes gemäß den ISO-Standards, damit Suchmaschinen die Sprach- und Regionseinstellungen deiner Seiten richtig interpretieren und entsprechend anzeigen können.
Für die Angabe der Sprache stehen dir die Codes der ISO 639-1 zur Verfügung. Diese bestehen auf zwei Buchstaben wie z.B. „de“ für Deutsch. Für Länder wiederum kommen Codes der ISO 3166-1 alpha-2 zum Einsatz, z.B. „DE“ für Deutschland.
Soll deine Website auf Deutsch in Deutschland ausgespielt werden? Dann lautet das korrekte hreflang-Attribut: „de-DE“.
2. Überprüfe deine hreflang-Tags regelmäßig. Denn sie erfüllen ihren Zweck nur dann, wenn sie korrekt implementiert worden sind und regelmäßig überprüft werden. Enthalten deine hreflang-Attribute hingegen Fehler oder sind veraltet, dann werden Nutzern die falschen Sprachversionen deiner Website angezeigt, was die User Experience negativ beeinflusst.
Mithilfe von speziellen Tools wie des hreflang Markup-Checks von SISTRIX oder der Google Search Console stellst du sicher, dass alle Tags korrekt gesetzt sind und einwandfrei funktionieren.
3. Führe unbedingt Tests durch, um dich zu vergewissern, dass deine Seiten der richtigen Zielgruppe angezeigt werden. Dafür kannst du verschiedene Methoden anwenden, wie z.B. Geo-Targeting-Tests oder manuelle Überprüfungen mithilfe von VPNs. So stellst du sicher, dass Nutzer aus verschiedenen Ländern und Sprachregionen auf die für sie relevanten Seiten geleitet werden.
4. Monitoring und Optimierung: Auch nach der Implementierung und nach initialen Tests ist es wichtig, die hreflang-Tags kontinuierlich zu überwachen und anzupassen. Besonders bei Änderungen an deiner Website, beim Einstellen von neuen Inhalten oder bei geänderten Sprachversionen solltest du entsprechende Korrekturen an diesen Attributen durchführen.
Es gibt eine Reihe von Monitoring-Tools, die dir dabei helfen, mögliche Probleme frühzeitig zu erkennen. Einige davon stelle ich dir im Folgenden vor:
Google Search Console (GSC):
Vorteile: Das Programm ist ein Produkt von Google, weshalb du sicher sein kannst, dass die Informationen direkt aus den Google-Indexierungs- und Suchdaten stammen. Ein weiteres Plus: Du kannst es kostenfrei nutzen!
Funktionen: Die GSC zeigt dir sofort fehlerhaft ausgezeichnete Seiten an und ermöglicht darüber hinaus die Überprüfung der Indexierung. Außerdem erhältst du eine Übersicht über alle Seiten mit hreflang-Tags.
Screaming Frog SEO Spider:
Vorteile: Hierbei handelt es sich um ein leistungsstarkes Crawling-Tool, das umfassende Daten zur technischen SEO-Analyse bietet.
Funktionen:
Das Programm überprüft alle vorhandenen hreflang-Tags, identifiziert mögliche Probleme und erstellt Berichte, die dir dabei helfen, hreflang-Implementierungsfehler zu beheben.
Ahrefs:
Vorteile: Das umfassende SEO-Tool ist mit zahlreichen Funktionen zur Analyse und Überwachung von Webseiten ausgestattet.
Funktionen: Darüber hinaus bietet es Site-Audit-Funktionen, die hreflang-Implementierungen überprüfen und mögliche Fehler aufzeigen.
SEMrush:
Vorteile: Dieses Tool eignet sich sowohl für das technische SEO als auch für die Content-Analyse und Wettbewerbsanalyse.
Funktionen:Es enthält ebenfalls eine Site-Audit-Funktion zur Überprüfung von hreflang-Tags und zur Erstellung von Berichten über mögliche Fehler.
OnCrawl:
Vorteile: Das spezielle Tool ermöglicht dir eine tiefgehende technische SEO-Analyse.
Funktionen: Damit kannst du eine detaillierte Überprüfung und Analyse von hreflang-Tags und deren Implementierung auf der gesamten Website vornehmen.
Lumar (vormals DeepCrawl):
Vorteile: Dieses Crawling-Tool eignet sich ebenso für tiefgehende SEO-Analysen.
Funktionen: Es überprüft hreflang-Tags und identifiziert Implementierungsfehler. Außerdem liefert es dir detaillierte Berichte zur Optimierung.
Ryte:
Vorteile: Ryte ist eine All-in-One-Plattform für Website-Optimierung und für technisches SEO.
Funktionen: Das Programm bietet detaillierte Berichte und Analysen zu hreflang-Tags, erkennt Fehler und gibt Empfehlungen zur Optimierung.
Fazit
Letztlich zeigt sich, dass hreflang-Attribute unverzichtbare Werkzeuge für die Optimierung mehrsprachiger und regional ausgerichteter Webpräsenzen sind. Der Grund dafür: Sie helfen Suchmaschinen dabei, Nutzern diejenige Version einer Website anzuzeigen, die für sie wirklich relevant ist. Dies wiederum verbessert die Nutzererfahrung und erhöht somit die Relevanz der entsprechenden Website in den Suchergebnissen, was zu einer Steigerung der Sichtbarkeit führt.
Bei der Implementierung von hreflang-Tags ist allerdings viel Fingerspitzengefühl gefragt. So sind nicht nur genaue Kenntnisse der Syntax, sondern auch eine korrekte Platzierung des Attributs im HTML-Header, im HTTP-Header oder in den XML-Sitemaps erforderlich.
Besonders wichtig ist die konsistente Verwendung der Sprach- und Ländercodes gemäß den ISO-Standards sowie die Sicherstellung der bidirektionalen Verlinkung zwischen den verschiedenen Sprach- und Regionalversionen. Fehler wie falsche Codes, fehlende Verknüpfungen oder inkonsistente Implementierungen können nämlich die hreflang-Gruppe sprengen. Eine falsche Indexierung der Website mit all den sich daraus ergebenden Konsequenzen ist dann die Folge.
Umso wichtiger ist die regelmäßige Überprüfung und Anpassung der hreflang-Attribute. Nur so lässt sich sicherstellen, dass diese korrekt gesetzt sind und dass sie auch tatsächlich ihre Funktion erfüllen. Tools wie die Google Search Console, Screaming Frog oder SISTRIX bieten dabei wertvolle Unterstützung.
Auch wenn die Einbindung von hreflang-Tags für Shop-Betreiber recht herausfordernd sein kann, so lohnt sich dieser Schritt für alle, die internationale SEO-Ziele erreichen wollen.
Kurzum: Die korrekte Verwendung und kontinuierliche Optimierung der hreflang-Attribute ist essenziell für eine bessere Sichtbarkeit und somit auch für eine höhere Reichweite auf den internationalen Märkten.
Quellen:

Autor: Michael Möller
Michael Möller ist Gründer und Geschäftsführer der experics digital GmbH. Als SEO Berater mit über 10 Jahren Erfahrung berät er mittelständische E-Commerce Unternehmen, wie sie mit SEO messbar mehr Umsatz und Gewinn generieren und sich unabhängiger von bezahlter Werbung machen.