Wie gelingt dir ein starker Einstieg in den Text? Über eine aussagekräftige Überschrift natürlich! Denn sie macht neugierig und animiert Nutzer zum Weiterlesen. Mit der richtigen Überschriftenstruktur hilfst du ihnen außerdem, die Inhalte schneller zu erfassen.
Somit sind Überschriften ein zentrales Element der Nutzererfahrung (sog. User Experience). Eine große Rolle spielen sie auch in der SEO-Strategie. Warum das so ist und wie du sie clever einsetzt, erfährst du in diesem Beitrag.
Das erwartet dich in diesem Beitrag:
- 1. Deswegen sind die Überschriften für SEO so wichtig
- 2. Die H1-Überschrift im SEO: Der ultimative Ankerpunkt
- 3. H2 & Co.: SEO-Überschriften richtig strukturieren
- 4. Keywords in Überschriften: Alles, was du darüber wissen musst!
- 5. So schreibst du wirklich gute Überschriften
- 6. Volle Kontrolle dank Bookmarklet: So highlightest du all deine Überschriften
- Fazit
1. Deswegen sind die Überschriften für SEO so wichtig
Die Überschriften, auch „Headlines“ genannt, unterstützen nicht nur Seitenbesucher bei der Informationsaufnahme, sondern ermöglichen es auch Suchmaschinen, sowohl den Kontext als auch die Schlüsselthemen der jeweiligen Seite besser zu verstehen.
Laut SISTRIX bilden sie „das semantische Rückgrat eines jeden Dokuments“. Kein Wunder also, dass sie zu den wichtigsten Ranking-Faktoren zählen!
Damit Suchmaschinen wie Google die Zusammenhänge korrekt herstellen können, ist es notwendig, die Headlines im HTML-Quelltext richtig auszuzeichnen. Wie das genau funktioniert, verrate ich dir im nächsten Kapitel.
2. Die H1-Überschrift im SEO: Der ultimative Ankerpunkt
Wusstest du schon, dass Nutzer online anders lesen als offline? Der Grund dafür ist folgender: Die Informationsaufnahme am Bildschirm ist für unsere Augen weitaus anstrengender als das Lesen von Printpublikationen. So überrascht es nicht, dass die meisten Menschen „längere Texte [immer noch] lieber auf Papier lesen“. Das jedenfalls fand eine aktuelle Studie von Statista aus dem Jahr 2023 heraus.

Laut der aktuellen Statista-Studie stehen Printmedien unverändert hoch im Kurs, wenn es um lange Lesestücke geht. Online-Texte sind hingegen deutlich weniger beliebt.
Umso wichtiger ist es, visuelle Ankerpunkte zu setzen, um Nutzern das Lesen am Bildschirm zu erleichtern. Dazu zählen laut Stefan Gottschling, Werbetexter, Texttrainer und Fachbuchautor, Überschriften genauso wie Bilder und Grafiken (Quelle: Gottschling, 2013, S. 51).
Das wohl stärkste Signal geht dabei von der Headline aus. Im Quellcode wird diese als H1-Tag ausgezeichnet, sprich etwa so:

Sie vermittelt dem User in wenigen Sekunden, ob es sich lohnt, weiterzulesen. Deshalb sollte die Hauptüberschrift auch immer dein(e) wichtigste(n) Keyword(s) enthalten.
Für Online-Redakteure geht es zunächst einmal darum, „themenidentifizierende Schlüsselbegriffe“ zu finden. So nennt sie jedenfalls Prof. Stefan Heijnk, der an der Hochschule Hannover Print- und Online-Journalismus lehrt (Quelle: Heijnk, 2021, S. 115).
Online-Händler hingegen haben es da ein wenig leichter! Denn die relevanten Suchbegriffe gehen bereits aus der Produktbezeichnung hervor. In der Regel werden sie um produktspezifische Angaben wie Größe, Farbe und Herstellernamen ergänzt.
Eine entsprechende H1-Überschrift könnte wie folgt lauten:
Ein entsprechendes H1-Tags könnte wie folgt lauten:

Wie viele H1-Tags braucht eine Seite?
Laut John Mueller, Senior Webmaster Trends Analyst bei Google, spielt die Anzahl der Hauptüberschriften keine signifikante Rolle. Dennoch raten wir Kunden immer dazu, nur eine einzige H1 zu vergeben, um sowohl Mensch als auch (Such-)Maschine bei der Informationsaufnahme zu unterstützen.
Die wichtigste Aussage des Textes gehört daher in die Hauptüberschrift (H1). Denn sie bringt das Thema der Seite auf den Punkt und schafft damit einen besonderen Leseanreiz für potenzielle Kunden.
Welche Kriterien sollte eine Headline erfüllen?
n erster Linie soll sie lesenswert sein! Im Marketing erfüllt die Überschrift eine zusätzliche Funktion: Sie weckt das Verlangen nach bestimmten Produkten und animiert potenzielle Kunden zum Kauf.
Wie das gelingt, wissen erfahrene Werbetexter. Einer von ihnen ist Stefan Gottschling.
Er hat „fünf starke Motive“ herausgearbeitet, die zum Weiterlesen verleiten. Ich habe seine für das Dialogmarketing geltenden Grundmotive als Grundlage genommen und daraus folgende Empfehlungen für Online-Händler abgeleitet:
Neugier: Grundsätzlich interessieren sich Menschen für andere Menschen und für alles, was um sie herum passiert. Aber die Kunst besteht darin, bereits in der Headline einen Spannungsbogen aufzubauen und den Leser somit in den (Produkt-) Text zu führen.
Angst und/oder Druck: Kennst du die sogenannte Fear of Missing Out (kurz: FOMO)?
Genau darum geht es, wenn Nutzer geschickt unter Zugzwang gebracht werden. Vermittle ihnen also den Eindruck, dass sie sich dein Angebot keinesfalls entgehen lassen sollten.
Etwas Bekanntes: Greife eine dem Kunden bekannte Situation auf und zeige, wie dein Produkt dazu beitragen kann, diese zu verbessern. Sollte es sich hingegen um einen Wunsch handeln, solltest du einen direkten Bezug zu deinem Produkt herstellen und so eine positive Assoziation dazu entstehen lassen.
Etwas Nützliches: Besonders die Hauptüberschrift eignet sich perfekt, um Kunden auf den wichtigsten Produktvorteil aufmerksam zu machen. Nutze diese Möglichkeit unbedingt, um dein Angebot ins rechte Licht zu rücken!
Schnelle Information: Je einfacher, desto besser! Das gilt insbesondere für Headlines. Denn kürzere Überschriften lassen sich schneller auswerten. Gib beim Formulieren also gerne Gas!
Überschriften: Auffallen ist alles!
Ein weiteres wichtiges Thema ist die visuelle Hierarchie. Hier geht es vor allem darum, die Überschriften so zu gestalten, dass sie möglichst sofort ins Auge springen.
Das erreichst du mithilfe von Farben, Kontrasten und unterschiedlichen Größen. Das Wichtigste sollte selbstverständlich mehr Raum einnehmen und besonders auffallend sein.
Sorge also dafür, dass deine H1-Überschrift größer ist als die anderen Überschriften (sog. Heading-Tags)!
Priorisiere darüber hinaus wichtige Informationen und Aktionen, indem du sie entweder direkt in der Überschrift aufgreifst oder sie alternativ in unmittelbarer Nähe platzierst.
Vergiss nicht, den Nutzer durch das Interface zu führen! Mit einer attraktiven Überschrift schaffst du das ganz mühelos.

Michael Möller – SEO Berater
Beispiele für gute H1-Überschriften
Nun weißt du, aus welchen Elementen eine wirkungsvolle Überschrift besteht. Wie aber sieht eine solche in der Praxis aus? Das zeige ich dir anhand von einigen Beispielen.
H1-Überschrift auf der Startseite
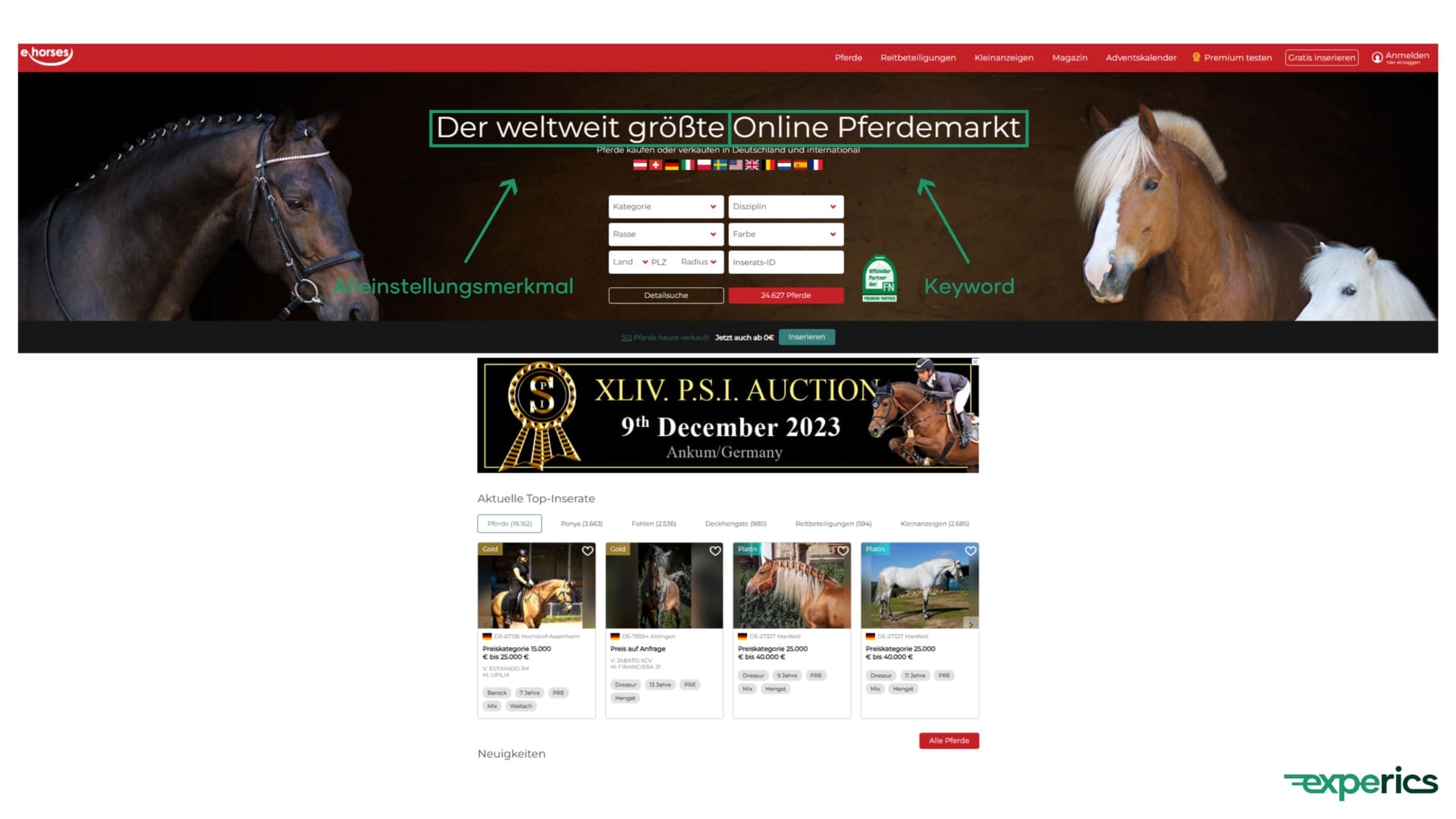
Auf seiner Startseite kombiniert “ehorses” in der Hauptüberschrift den Vorteil mit dem relevanten Suchbegriff. Dadurch ist der Kundennutzen sofort klar erkennbar.

Genau auf den Punkt – so kommuniziert „ehorses“ auf seiner Startseite. Die H1-Überschrift vermittelt schnell, worauf der Online-Markt spezialisiert und was sein Alleinstellungsmerkmal ist.
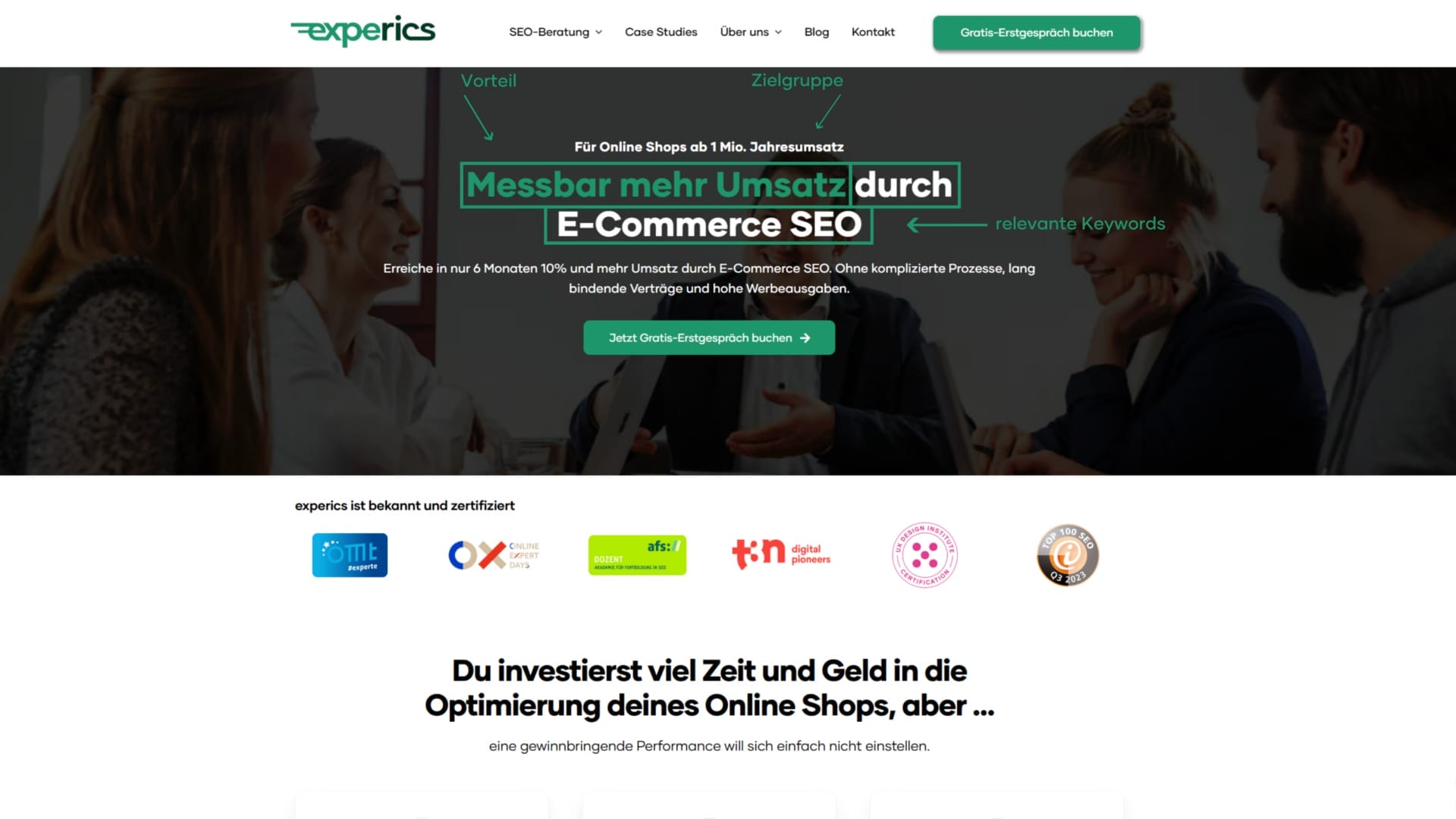
Uns hingegen war es besonders wichtig, die Überschrift mit dem wichtigsten Vorteil für unsere Kunden einzuleiten: messbar mehr Umsatz. Die relevanten Keywords haben wir zwar erst am Ende der Headline platziert, das tut unserem Ranking aber keinen Abbruch.
Zusätzlich verwenden wir eine Dachzeile, in der wir unsere Zielgruppe explizit nennen. Damit geben wir unseren Kunden von Anfang an eine klare Orientierung und helfen ihnen dabei, zu entscheiden, ob wir der richtige Anbieter für sie sind.

Unsere Überschrift besteht genau genommen aus zwei Teilen: einer Hauptüberschrift und einer Dachzeile. Mit einem H1-Tag ausgezeichnet ist jedoch nur die Headline „Messbar mehr Umsatz durch E-Commerce-SEO“.
H1-Überschrift auf einer Hubseite
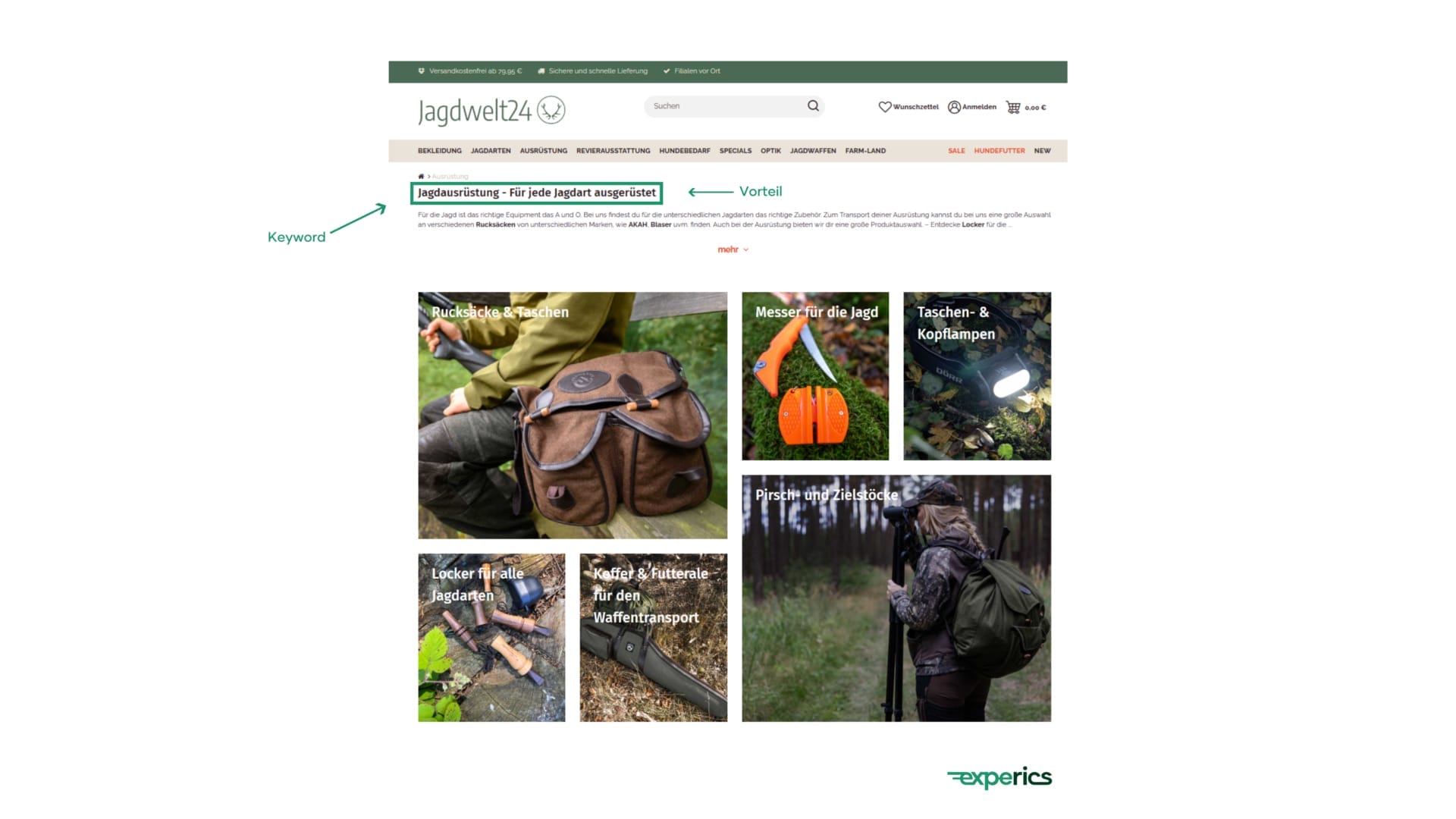
Das Prinzip „Keyword + Vorteil“ funktioniert auch gut auf einer Verteilerseite (sog. Hubseite). „Jagdwelt24“ hat sich für einen starken visuellen Auftritt entschieden. Beim ersten Überfliegen der Website bleibt der Blick daher auf den Bildern haften. Erst dann registriert der Nutzer die Überschrift. Dies ist durchaus legitim! Sofern die visuelle Hierarchie klar definiert ist, spricht nichts dagegen, die H1 etwas dezenter zu gestalten.

„Jagdwelt24“ setzt vor allem auf in Szene gesetzte Produktbilder. Die H1-Überschrift ordnet sich ihnen unter, was klar und aufgeräumt wirkt.
H1-Überschrift auf einer Kategorieseite
Auf einer „Kategorieseite“ (einer sogenannten Product Listing Page, kurz: PLP) ist die Platzierung der relevanten Keywords vollkommen ausreichend. Das beweist auch das folgende Kundenbeispiel.
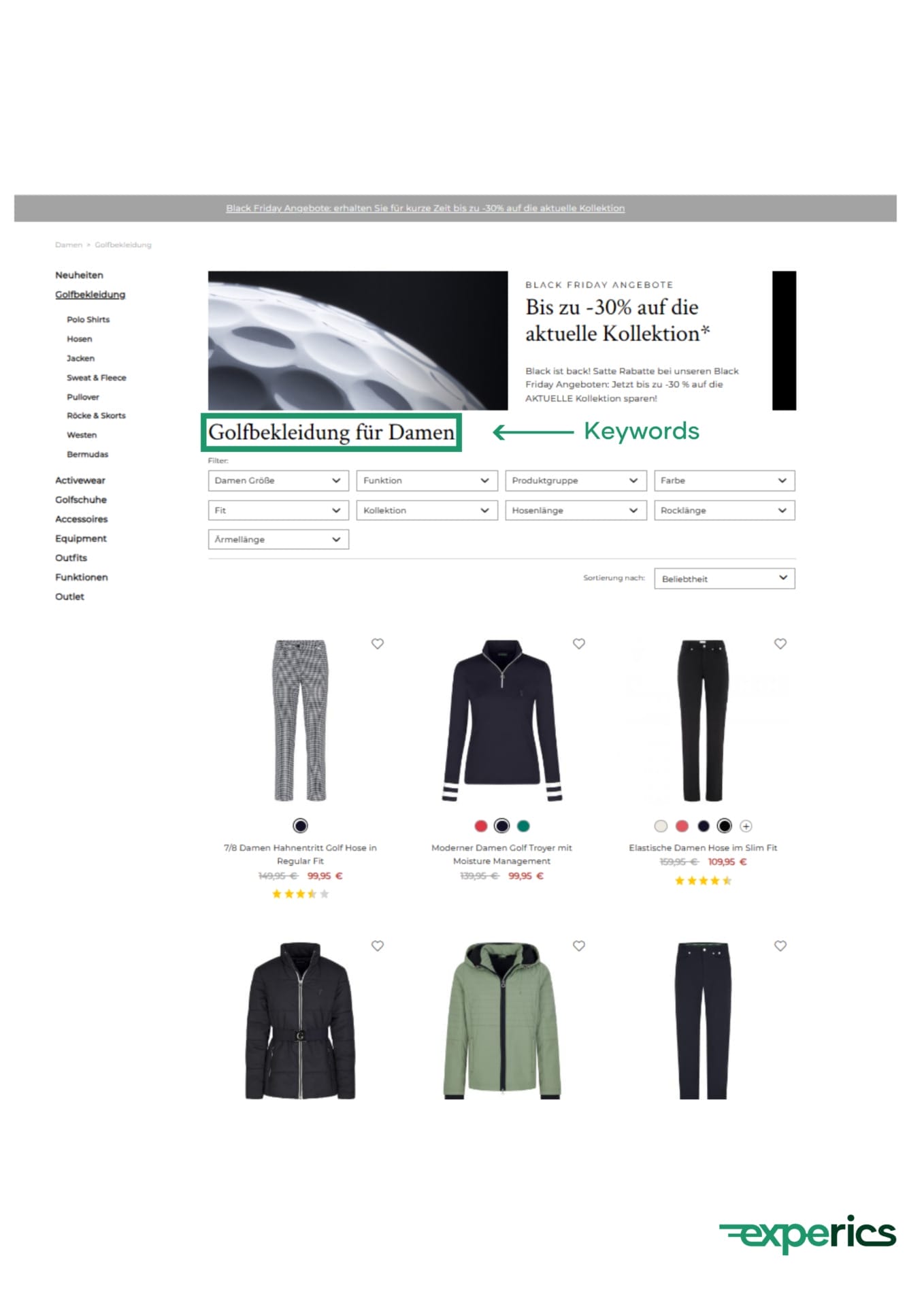
Auf den Kategorieseiten des Online-Shops von „GOLFINO“ bestehen die H1-Tags lediglich aus den entsprechenden Suchbegriffen.

Die Hauptüberschriften auf den Kategorieseiten von „GOLFINO“ kommen mit wenigen Keywords aus. Mehr braucht es hier nicht, um eine optimale Benutzerführung zu ermöglichen.
H1-Überschrift auf einer Produktdetailseite
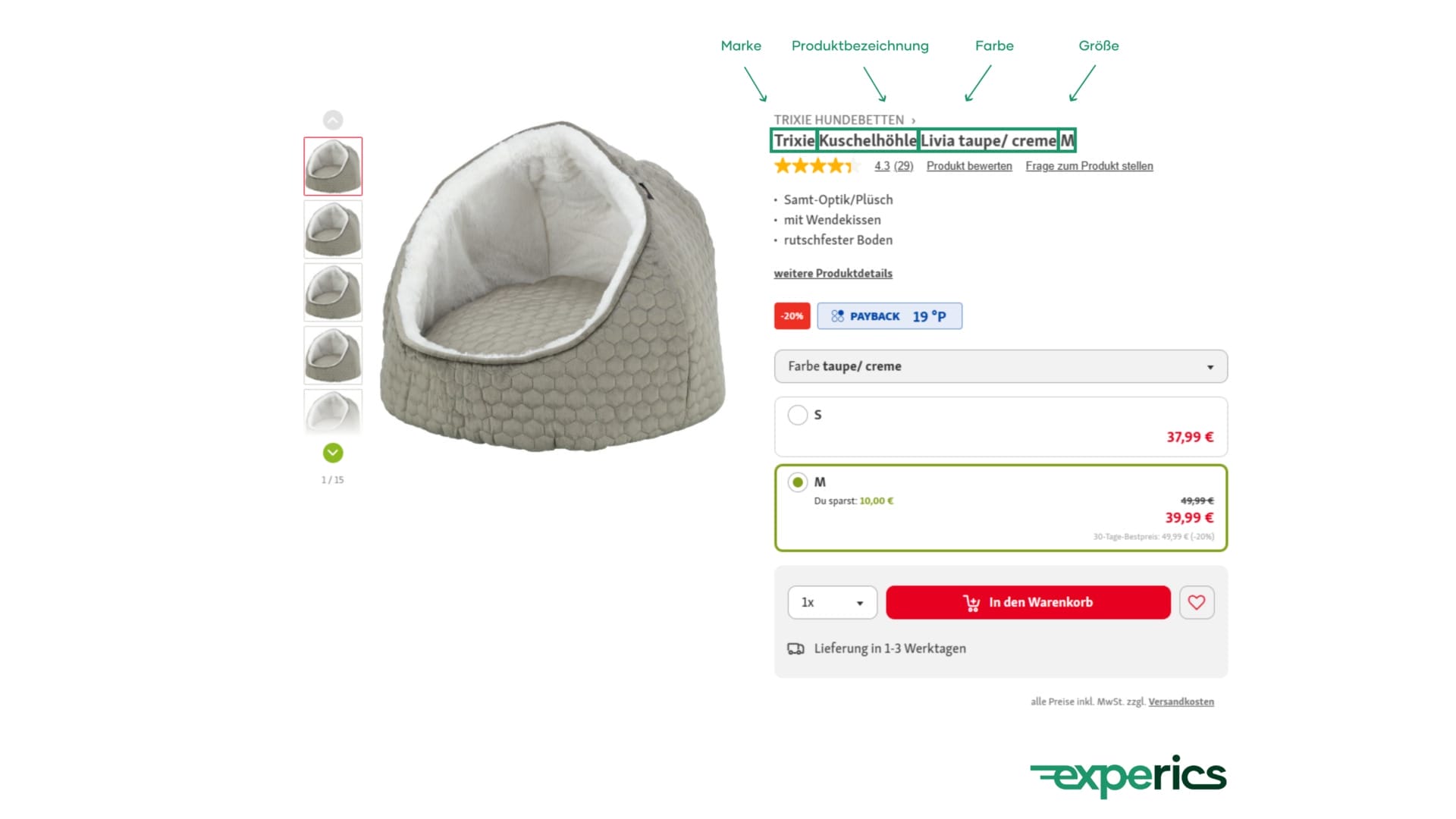
Wer eine „Produktdetailseite“ (sog. Product Detail Page, kurz: PDP) öffnet, benötigt produktrelevante Informationen, um eine Kaufentscheidung treffen zu können. „Fressnapf“ bringt in der H1 gleich vier entscheidende Angaben unter.

Im Online-Shop von „Fressnapf“ vereint die Hauptüberschrift alle relevanten Informationen zum Produkt.
H1-Überschrift in einem Blogbeitrag/Magazinartikel
Im Corporate Blog oder im Magazinbereich darf es deutlich kreativer zugehen. Erlaubt ist alles, was ins unternehmenseigene Kommunikationskonzept passt. Die einzige Voraussetzung ist aber auch hier: die Auffindbarkeit! Dafür sorgst du, indem du die für den jeweiligen Blog- oder Magazinartikel definierten Schlüsselwörter an den Satzanfang stellst.
Alternativ kannst du sie auch mithilfe eines Doppelpunktes oder eines Gedankenstrichs isolieren (Quelle: Löffler/Michl, 2020, S.638).
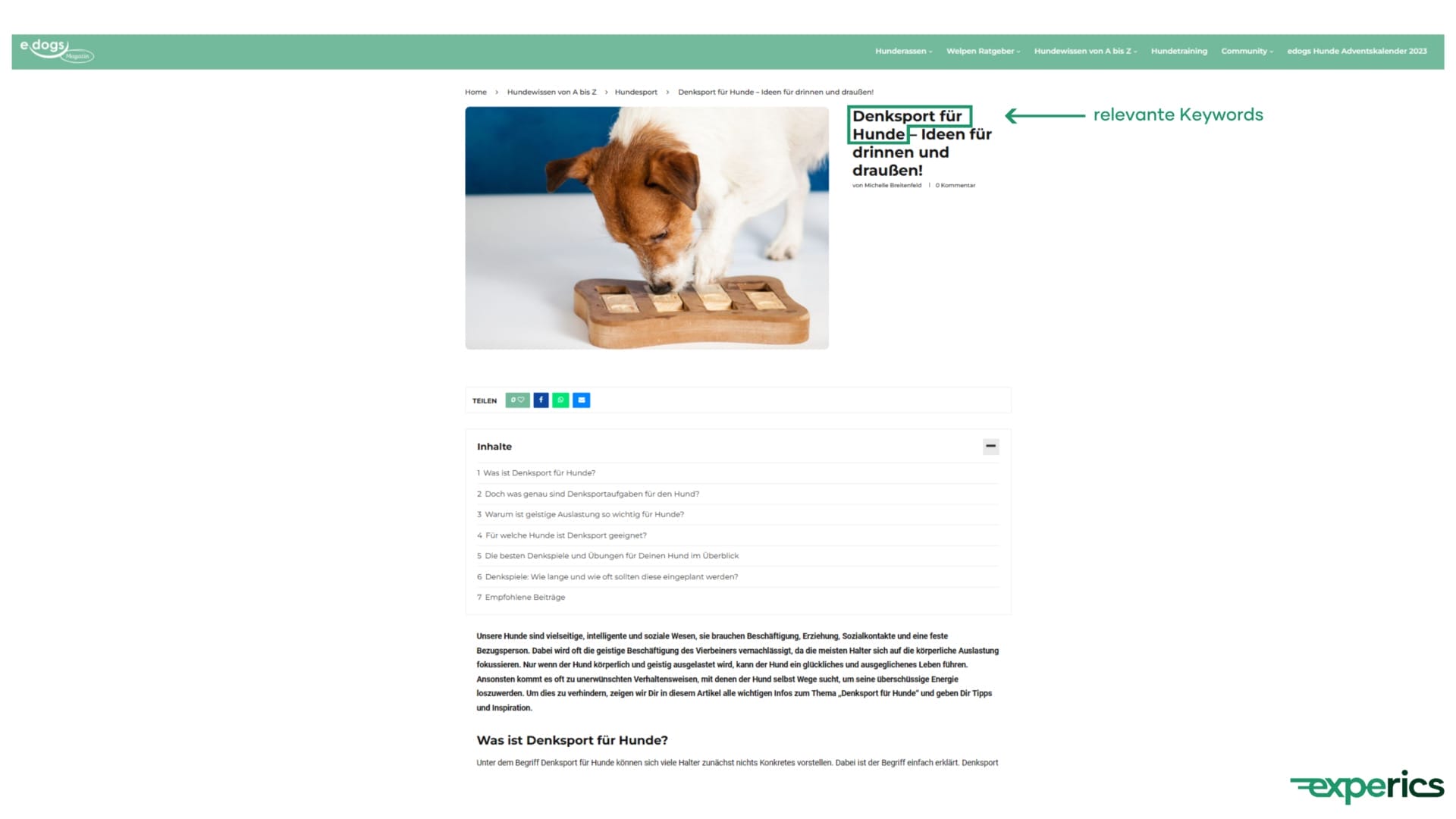
So macht es auch unser Kunde „edogs“:

Die Online-Redaktion von „edogs“ arbeitet mit kreativen und kurzweiligen H1-Überschriften. Die wiederum gefallen Seiten-Besuchern genauso wie Suchmaschinen.
3. H2 & Co.: SEO-Überschriften richtig strukturieren
Wie bereits erwähnt, strengt das Lesen am Bildschirm die Augen mehr an als die Lektüre einer Printpublikation. Dies liegt u. a. an dem vom Monitor ausgehenden Blaulicht. Aus diesem Grund lesen die meisten Nutzer Online-Texte nicht komplett, sondern scannen diese – und zwar nach dem F-Muster. Dies belegt auch die „Nielsen Norman Group“:
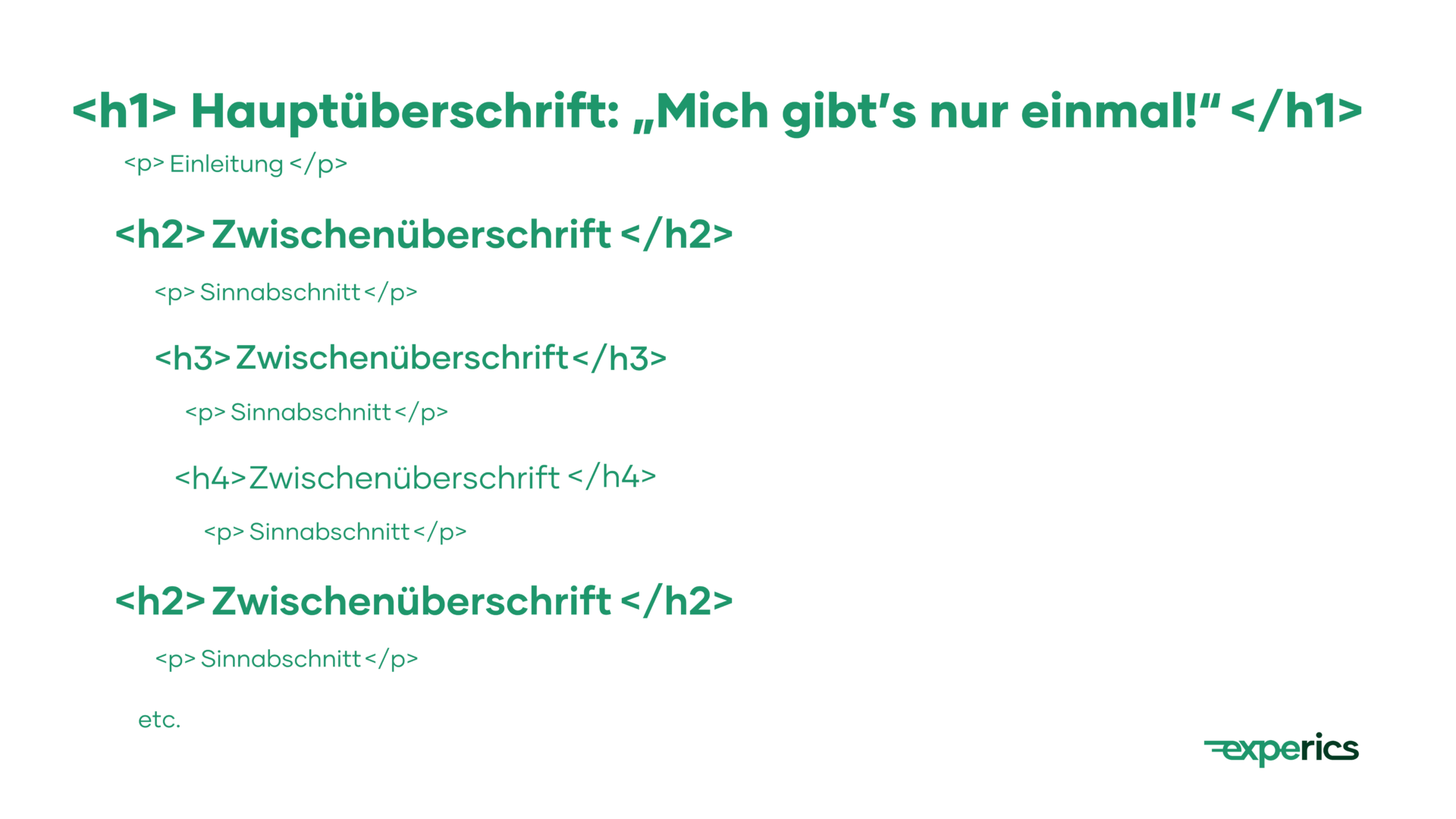
Vor diesem Hintergrund empfiehlt es sich, Online-Texte in Sinnabschnitte einzuteilen und mithilfe von Zwischenüberschriften zu strukturieren. Wie das genau funktioniert, zeigt die folgende Grafik.

Je nach Inhaltstiefe kann die Untergliederung sogar bis in die sechste Ebene erfolgen. In der Praxis ist das aber sehr häufig nicht notwendig.
Die Strukturierung von Inhalten erfolgt somit durch den Einsatz von Heading-Tags. Dem Titel kommt dabei die höchste Gewichtung zu, was sich auch in der Formatierung widerspiegelt. Damit ist die H1 vergleichbar mit einer Schlagzeile. Aus diesem Grund raten wir unseren Kunden dazu, sie nur einmal auf einer Seite zu verwenden.
Aus technischer Sicht ist dies nicht zwingend notwendig. Wie bereits erwähnt, ist das Vorhandensein von mehreren Hauptüberschriften für Google irrelevant.
Aus Nutzersicht ist eine klare Überschriftenstruktur dennoch wichtig, da diese die Informationsaufnahme am Bildschirm signifikant erleichtert.
H1 bis H6: Brauche ich alle Heading-Tags?
Die Antwort darauf ist eindeutig: nein! Unseren Kunden raten wir ausdrücklich davon ab, die Inhalte derart kleinteilig zu strukturieren. Denn Texte müssen vor allem eins sein: gut lesbar! Die Liebe zum Detail hingegen bringt oft mehr Verwirrung als Klarheit.
In der Regel reichen drei Gliederungsebenen vollkommen aus, um ein Thema ganzheitlich zu beleuchten.
4. Keywords in Überschriften: Alles, was du darüber wissen musst!
Online-Texte haben immer nur ein Ziel: Sie sollen die Suchintention der Nutzer so gut wie möglich befriedigen. Keywords in den Überschriften sind daher ausdrücklich erwünscht, sofern Semantik und Syntax dies zulassen. An einigen Stellen kann es aber auch sinnvoll sein, mit Synonymen zu arbeiten.
Verschaffe dir am besten noch vor dem Texten einen Überblick über relevante Keywords und mögliche Fragen der User. Dafür stehen dir unterschiedliche kostenfreie Tools wie der Keyword Planer von Google oder Answer the Public zur Verfügung.
So generierst du viele Ideen für interessante Subthemen und Teilaspekte des zu behandelnden Themas. Damit kannst du dann eine grobe Gliederung vornehmen und schon einmal einen Arbeitstitel sowie vorläufige Zwischenüberschriften festhalten.
Übrigens müssen nicht alle Überschriften zwingend Keywords enthalten, solange du sicherstellst, dass der User deinem Text inhaltlich folgen kann. Schreibe also in erster Linie für den Leser und nicht für die Suchmaschine!
Das Wichtigste zuerst
Schnell und einfach – so sollte die Online-Kommunikation aus Nutzersicht idealerweise sein. Stelle daher alles nach vorn, was für deine potenziellen Kunden relevant ist. Dazu gehört selbstverständlich auch der jeweilige Schlüsselbegriff.
Wer starke Kaufanreize geben will, der kombiniert das Keyword (z. B. Produktnamen) mit einem Kundennutzen in etwa so:

Bei automatisch generierten Headlines lässt sich dies allerdings nur schwer umsetzen. In solchen Fällen kann die gute alte Subheadline helfen (Quelle: Löffler/Michl, 2020, S. 639).
Nehmen wir an, dass du Hundebetten verkaufst. Dann lautet deine H1-Überschrift vermutlich so:

Für einige Kunden mögen reine Produktangaben überzeugend genug sein, um bei dir zu bestellen. Andere hingegen wollen zum Kauf regelrecht verführt werden.
Wie wäre es also mit der folgenden Subheadline als Ergänzung?
So schläft dein kleiner Liebling wie auf Wolken.

Michael Möller – SEO Berater
5. So schreibst du wirklich gute Überschriften
Du willst wissen, wie du Nutzer mithilfe von Überschriften zum Weiterlesen verleitest? Dafür gibt es eine schier unerschöpfliche Menge an Textertipps, u. a. von Stefan Gottschling (Quelle: Gottschling, 2013, S. 59-61).
Ich habe die wichtigsten Punkte in einer Übersicht für dich zusammengefasst:
- Nenne den Hauptvorteil, anstatt dich hinter den Produktfeatures zu verstecken.
- Komm schnell zum Punkt! Denn Internetnutzer mögen es kurz und knackig.
- Verwende Beschleuniger wie „jetzt“, „schnell“ und „gleich“! Damit erzeugst du Zeitdruck und sorgst dafür, dass Kunden ins Handeln kommen.
- Arbeite mit Vorteilswörtern wie „neu“. Laut Gottschling sind es „garantierte Augenhaltepunkte“.
- Versprich in der Überschrift nur das, was der Text auch wirklich halten kann! Der Grund dafür ist folgender: Mit reißerischen Headlines weckst du zwar viel Aufmerksamkeit, aber auch falsche Erwartungen – und das rächt sich in Form einer hohen Absprungrate.
Weitere Profi-Tipps und Techniken für starke Headlines hält der „Texterclub“ für dich bereit.
6. Volle Kontrolle dank Bookmarklet: So highlightest du all deine Überschriften
Hast du ein kostenpflichtiges Shopify- oder WordPress-Theme erworben? Dann solltest du unbedingt prüfen, ob alle Headlines im Quellcode richtig ausgezeichnet werden.
Am schnellsten geht es mit einem speziell entwickelten Bookmarklet – und genau so funktioniert’s!
Schritt 1: Füge zunächst einmal ein Lesezeichen hinzu.
Schritt 2: Benenne es als beispielsweise „Headlines“ oder „Ueberschriften“.
Schritt 3: Setze nun den folgenden Code ein, um alle vorhandenen H1- bis H6-Überschriften zu highlighten:
javascript:(function(){var t=`h1{outline:1px dashed black!important;background-color:#8cc98c!important}h2{outline:1px dashed black!important;background-color:#ffc966!important}h3{outline:1px dashed black!important;background-color:#add8e6!important}h4{outline:1px dashed black!important;background-color:#d265e0!important}h5,h6{outline:1px dashed black!important;background-color:rgba(128,0,128,.3)!important}h1:before,h2:before,h3:before,h4:before,
h5:before,h6:before{font-size:12px!important;margin-right:4px!important}h1:before{content:" [H1]"!important}h2:before{content:" [H2]"!important}h3:before{content:" [H3]"!important}h4:before{content:" [H4]"!important}h5:before{content:" [H5]"!important}h6:before{content:" [H6]"!important}%60;var e=document.createElement("style");e.appendChild(document.createTextNode(t));var n=document.getElementsByTagName("head")[0];n.appendChild(e)})()
Credits: Philipp Götza – Wingmen Online Marketing
Schritt 4: Öffne nun eine beliebige Website und klicke auf das von dir zuvor angelegte Lesezeichen bzw. Bookmarklet. Schon erscheint ein Pop-up mit der gesamten Überschriftenstruktur.
Fazit
Zusammenfassend lässt sich festhalten, dass Überschriften von entscheidender Bedeutung für SEO sind. Mehr noch: Sie sind das semantische Rückgrat einer jeden Website und spielen eine zentrale Rolle in der Informationsaufnahme – sowohl für Suchmaschinen als auch für Menschen.
Eine klare Überschriftenstruktur (inkl. der korrekten Verwendung von Keywords) unterstützt die Benutzerfreundlichkeit (sog. Usability) und wirkt sich somit positiv auf die Benutzererfahrung aus. Das macht sie zu einem Schlüsselelement für eine effektive SEO-Strategie.
Quellen:
- Welche Überschriften (Headlines) sind SEO-relevant? – SISTRIX
- Bildschirm oder Papier – Lesen längerer Texte 2023 | Statista
- Texten! Das So-geht’s-Buch, Kapitel 2, Gottschling, 2013, SGV Verlag e. K., Augsburg
- Texten fürs Web: Planen, schreiben, multimedial erzählen.
Das Handbuch für Online-Journalismus, Digital Storytelling und Content Marketing, Kapitel 3, Heijnk 2021, dpunkt.verlag, Heidelberg - Think Content! Content-Strategie, Content fürs Marketing, Content-Produktion, Kapitel 36, Löffler/Michl, 2020, Rheinwerk Verlag, Bonn
- F-Shaped Pattern of Reading on the Web: Misunderstood, But Still Relevant (Even on Mobile)
- https://www.texterclub.de/starke-headlines-texten/?gad_source=1

Autor: Michael Möller
Michael Möller ist Gründer und Geschäftsführer der experics digital GmbH. Als SEO Berater mit über 10 Jahren Erfahrung berät er mittelständische E-Commerce Unternehmen, wie sie mit SEO messbar mehr Umsatz und Gewinn generieren und sich unabhängiger von bezahlter Werbung machen.